Cascading Style Sheets
Style sheets fulfill the promise of separating presentation from content on the web because the visual presentation of
a web page can be prescribed with style sheets while the content can rest in HTML. Although there are problems with browser
implementation of CSS, style sheets are everywhere. When this course was originally written in 2000, the use of style sheets
was fairly rare and <font> tags ruled. Not any more. CSS is everywhere.
Let's briefly review CSS and then address the accessibility issues.
Style Sheet Overview
In the HTML 4.0 Sourcebook, Ian Graham describes style sheets:
"Style sheets are a mechanism for adding formatting and other typographic information to an HTML document, but in such a way that the HTML markup is largely unaffected."
Graham goes on to explain "HTML is a semantic markup language designed to describe the meaning and structure of a document and not the physical presentation. . . carefully crafted HTML documents can, in principle, be presented by many different technologies, ranging from graphical displays to Braille readers to text-to-speech converters, with little loss of information content."
However, most web authors, and readers for that matter, are concerned about how information content looks. Graham argues that "using elements and attributes to specify formatting details is not a good long-term solution because documents become big, cumbersome, and impossible to maintain, largely because HTML is simply the wrong place to specify the page layout descriptions required for detailed layout control."
The style sheet approach is a solution to this problem. A style sheet can be a separate file that is accessed by the link element:
<link href="/css/main.css" rel="stylesheet" type="text/css">
Or, the web author can use the style element within a web page to detail style choices.
<style type="text/css">
.warning {font-weight: bold;}
</style>
Finally styling can be added with the style attribute in HTML, kind of defeating the concept of separating content
from presentation.
<span style="font-weight: bold;">There is an error on the page.</span>
The following example that specifies all h1's should appear in red illustrates a the middle strategy.
<style type="text/css">
h1 {color: red;}
</style>
It is much more efficient and convenient to create separate files for your Cascading Style Sheets when the properties
apply to all pages. Using CSS in this way, you can have all your h1's red on all your pages and change them to green
by just changing the style in one file. To do this, you create a file with the extension .css, include style "rules" for
each HTML element you want to define, and use a link element within the head element in the format
of the following example.
<link rel="stylesheet" type="text/css" href="design.css">
Note that link element that specifies a style sheet must include the type attribute
type="text/css"
The following example shows a style sheet consisting of a sequence of rules like the red h1's above. The form of a rule
is a list of elements (body, td) or classes (class="redhead") separated by commas and then a sequence of property pairs
(color: black;) in braces:
<style type="text/css">
body, td
{ font-family: sans-serif;
font-weight: bold;
font-size: x-small;
color: black;
background-color: white; }
.redhead
color: red; }
</style>
If a heading is marked up as follows in a document with the preceding rules, the "Heading Text" will be colored red:
<h3 class="redhead">Heading Text</h3>
You can also use the div and span elements to add styles to blocks or text respectively. For example,
the use of Courier font in this document might be marked up as follows:
<style>
.code { font-family: monospace; }
</style>
Then, the beginning of the paragraph above would be marked up in this way:
"You can also use the <span class="code">div</span> and <span class="code">span</span> elements
..."
Interaction of the styles within a style sheet is the source of the term "cascading." Basically, this means that elements within other elements "inherit" the properties of the parent element unless the style sheet indicates the style of the nested element.
If you specify more than one style sheet file, these interactions can become quite complex. Varying browser implementations compound the complexity.
Individual Settings
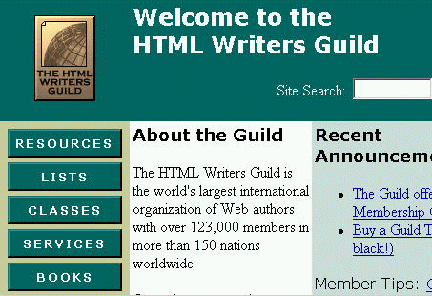
People with disabilities, particularly people with low vision, appreciate the ability to specify a user style sheet. In Internet Explorer you can set it up so your style sheet will take precedence over any settings of the current page. Here is an example of a page before applying the user style sheet. It is the HTML Writer's Guild home page, http://www.hwg.org.

HTML Writers Guild without a style sheet
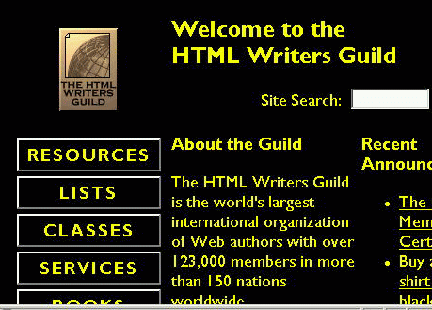
Here is the same page after applying a simple style sheet with a yellow on black color combination and x-large font size (about 27 pt). Yellow on black is a scheme that is often rewarding to people who have vision loss, but can still read the screen if the contrasts are just right. Not all elements have been handled with the style sheet, so, for example, the headings have the same fonts as in the original.

HTML Writers Guild after applying a "low vision" style sheet
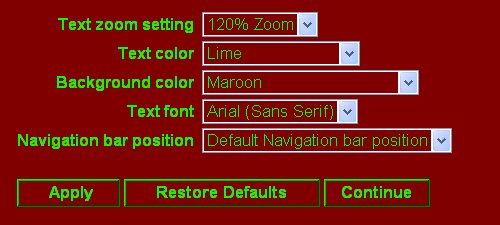
In order to enable your own style sheet as in the example above, you need to first disable style sheets (see below) and then enable your own. The American Foundation for the Blind web site http://www.afb.org provides a menu of color settings and font sizes for viewing their site. Those settings are implemented with style sheets. Below is a screenshot of the menu for choosing colors and font sizes, with the choices (120% zoom, Lime Arial text on Maroon background) applied.

AFB menu of color choices
Reading Web Pages without CSS
So what are the accessibility issues with cascading style sheets? The first issue is that some people use browsers that do not support Cascading Style Sheets, or, they may have style sheets turned off so they can enable a style sheet of their own. In either case, you need to make sure that your pages are readable when style sheets are turned off. In fact for the most part, screen readers read pages as if style sheets were turned off.
Here is the Section 508 standard for style sheets:
§1194.22 (d)
Documents shall be organized so they are readable without requiring an associated style sheet.
You need to check your site with style sheets turned off. Again the the Web Accessibility Toolbar comes to the rescue. Use CSS menu, Disable CSS. It can be quite enlightening.
If you don't have the Web Accessibility Toolbar, well you should get it because it is really difficult - or impossible to turn off the effects of style sheets. If it is your page, and all the styling is in style files, then rename those files and checkout the page because Internet Explorer doesn't have a way of turning off all effects of style sheets.
In Internet Explorer to approximate not having style sheets:
- Use Tools / Internet Options / Accessibility .
- Check the three boxes at the top of the Internet Options Dialog to ignore colors, font styles and font sizes.
- Uncheck the box to Format documents using my style sheet, or check it and specify an empty style sheet.
For an empty style sheet just use Notepad to create a file and save it as empty.css. Then specify that file and correct path in the Accessibility dialog. This process is effective for font and color on the page; but ha no effect on other aspects of CSS like positioning and visibility.
Firefox does a good job of turning off style sheets. Use the View Menu, Page Style, No Style.
Using CSS to Simulate Markup - Don't
If you use cascading style sheets to simulate structural markup, your pages will not be "readable" when a user has style sheets turned off.
It is good, accessible web authoring to choose and modify the visual effect of heading content; it is not good practice to modify normal text to make it look like a heading. It is possible to make ordinary text with DIV's and SPAN's look like almost any HTML construct. This creates two problems:
- Your page is not "readable" with style sheets turned off (in the sense of the Section 508 provision above), and
- Even with style sheets turned on, assistive technology will not find the structural elements that it needs to help navigate the content.
The following examples illustrate this problem. This code fragment shows how a style element can simulate a heading tag - don't do it!
<style>
.head { font-size: x-large; font-weight: bold;}
</style>
...
<h1>This is a true Heading Level 1</h1>
<p class="head">This is a Heading 1 created with Style!</p>
Here is the result. As you can see, the heading levels look exactly alike:
This is a true Heading Level 1
This is a Heading 1 created with Style!
These headings will not look alike when style sheets are turned off or not supported. In addition, they are not alike to assistive technology. IBM Home Page Reader, Version 3.0 will not only jump from heading to heading, but it will also read each heading with slight audio "ping" informing the user of the fact that the text is a heading. HPR 3.0 would read the true heading correctly, but would not even find the second heading using its "headings" navigation. JAWS and WIndow-Eyes use headings navigation with the "H" key. They won't find the heading created by styling the text.
It is conceivable that you could have a paragraph in your document, or the whole document, with the same text color and background color, with that "error" corrected in a style sheet. It was pointed out to me during final edits of this course that (at this time) http://www.safeco.com has exactly this situation (no longer the case). If you do that, and a user had style sheets disabled, then that user would see nothing. Mistakes like this one can have dire consequences and have led the Access Board to require that pages be readable even with style sheets turned off.
CSS Positioning
Another area of concern for accessibility is the use of CSS for positioning content. Just as you could simulate HTML structural elements with style sheets, and shouldn't, in the same way you could place content just about anywhere - and shouldn't. Make sure that your page makes sense when the positioning is disabled by turning off style sheets.
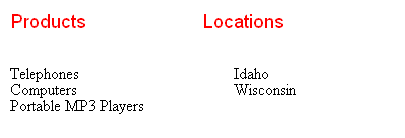
An artificial example of using CSS for structural markup and positioning is available from the Techniques document for the web Content Accessibility Guidelines (http://www.w3.org/TR/WCAG10-CSS-TECHS/#style-transform-gracefully) where a menu structure is completely described with style markup. Here is a screenshot of what it looks like with CSS enabled:

Menu structure created with CSS
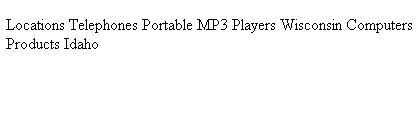
The contrived example has two columns of links, one headed by "Products" (Telephones, Computers, Portable MP 3 Players) and the other by "Locations" (Idaho, Wisconsin). Then, with style sheets turned off, because the elements can be placed anywhere with CSS, the structural information of the content is completely lost, yielding a list, "Locations,Telephones, Portable MP3 Players, Wisconsin, Computers, Products, Idaho."

The menu with style sheets disabled
Background images
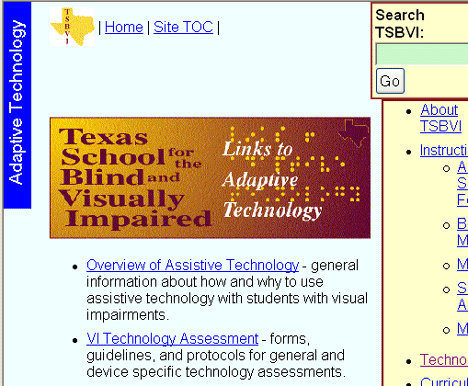
The Texas School for the Blind and Visually Impaired uses style sheets for color and font effects as well as positioning. Here is their technology page with style sheets enabled (http://www.tsbvi.edu/technology):

Figure 11.4: Texas School for Blind and Visually Impaired Home Page
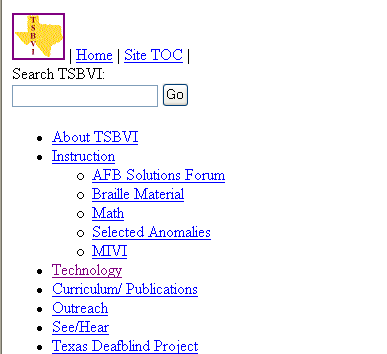
Then with style sheets turned off, the page looks very different; but it is still readable with style sheets disabled. Information is not lost.

TSBVI with style sheets turned off
The large image containing the words "Texas School for the Blind and Visually Impaired" whose alt-text is "Link to Adaptive Technology" (tsk tsk, it shouldn't include "link to") doesn't show in the screenshot with CSS disabled, but it is there farther down the page. However the image on the left with white letters on a blue background, "adaptive technology," is gone. This is because that image is a CSS background image with code like this in the TSBVI style sheet.
body.tech { background: url(http://www.tsbvi.edu/technology/images/sidebar.gif)
#f0ffff fixed no-repeat left top;
...
)
By the way, the Web Accessibility Toolbar provides a method of looking at the style sheets. Use CSS > Show Style Sheet(s) which opens a new window. Then in that window you can either open each (if there is more than one) CSS file or display it in the browser.
The CSS code for the background image specifies the URL of the image, that it is fixed (non-scrolling), non-repeating, and that is to be positioned at the top left on a light bluish (#f0ffff) background.
The information in this or any other background image is not available to screen readers. One could argue that the title element
of the page ("TSBVI Technology Home Page") gives essentially the same information.
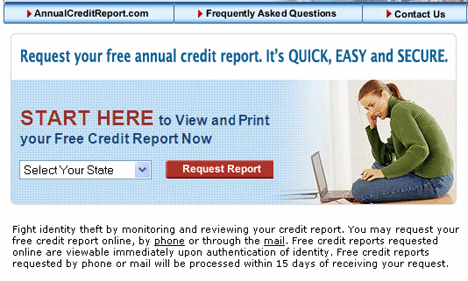
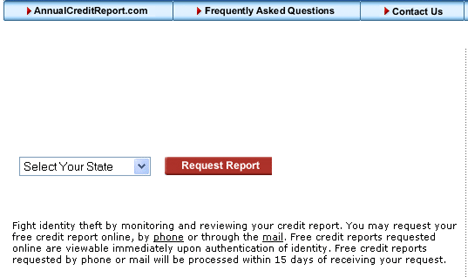
Here is another instance of background images. The following is a screenshot of part of the http://AnnualCreditReport.com home page.

Part of AnnualCreditReport.com
Now here is the same section of the page with CSS images removed (the Toolbar again, Images > Remove CSS Images).

In this screenshot the CSSS images are removed.
And with removal of the background images, important information is missing: "Request your free annual credit report. It's Quick Easy and Secure. Start here to view your Free Credit Report now." This is being fixed as this section of the Web Accessibility Tutorial is being revised.
The bottom line on background images is,
- Don't convey information in background images but if you do, make sure that information is available through another avenue.
Visibility and Image Replacement
There has been a lot of discussion of image replacement over the last 4 years prompted in part by Joe Clark's October
2003 article, "Facts and Opinion About Fahrner Image Replacement" in A List Apart, http://www.alistapart.com/articles/fir.
The idea if image replacement is to create your elegant textual buttons or headings as images, but display them as CSS
background images, and include default text that the image replaces styled display:none.
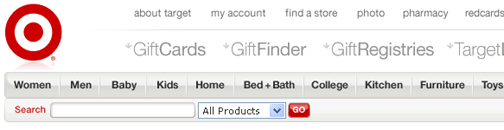
Here is a screenshot of the main top navigation area of the home page of a web site that has been in the news a lot because of a suit brought by the National Federation of the blind against Target Corporation (see https://jimthatcher.com/law-target.htm).

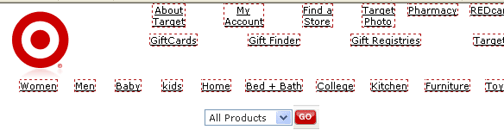
Now, in the next screenshot we have used the Web Accessibility Toolbar to do two things, first, remove the CSS images
(Images > Remove
CSS Images) and then we changed text styled display:none to display:inline (CSS > display:
none to inline).
Remember there are two steps here.

Target with CSS images removed and display: none changed to display: inline
Text equivalents for the CSS images are available for screen readers if they go against the odds and speak text that
is styled
display:none. Why do I say "go against the odds?" Simply because display:none should
mean exactly that - no display either visual or auditory. Well it turns out that both of the major screen readers at this
writing do indeed announce these text links. In fact, Window-Eyes (Version 6.1) will announce any link phrases hidden with display:
none when a parent element (body element excepted) has
a CSS rule that sets an image to the background (either using the generic background property, or with background-image)
- see Gez Lemon's write up on this topic at http://juicystudio.com/article/screen-readers-display-none.php which
was prompted by a discussion that I had with Gez on this subject. JAWS (Version 8.0.2173) on the other hand
seems to announce any link text (text in an anchor) even when styled with display:none.
Summary
- Style sheets are effective in adding font variations and colors to your web pages. But don't substitute style changes for the structural elements of HTML like headings, paragraphs, and lists.
- If you use CSS for positioning or page-wide color controls, check out your pages with style sheets disabled to be sure that information is not lost.
- Don't convey information in background images but if you do, make sure that information is available to screen readers through some other avenue.
If you have comments or questions on the content of this course, please contact Jim Thatcher.
This course was written for the Information Technology Technical Assistance and Training Center, funded in support of Section 508 by NIDRR and GSA at Georgia Institute of Technology, Center for Rehabilitation Technology. The course has been completely updated.