Checking Your Web Pages For Accessibility
There have been lots of changes related to web accessibility and Section 508 since the time this tutorial was first written in 2000. The Section 508 Standards are now under revision, but it will be a while before those Standards have the force of law. Assistive technology has dramatically improved, especially relating to navigation within pages (see the fourth section, Navigation) and there are new technologies, frighteningly so, like Ajax. There is another change in the accessibility arena which, in my opinion, trumps all other developments in the field. That is the advent of accessibility toolbars that are browser enhancements which allow us to easily check accessibility features of web pages we're viewing. The Web Accessibilty Toolbar from the Vision Australia (also now from the Paciello Group) is a terrific tool for anyone interested in accessibility.
This section in the earlier version of the course talked about using your browser to check your pages - yes we will do that, but with the Web Accessibilty Toolbar even that task is simplified. This section also talked about Bobby, a popular accessibility testing tool which is not available any more. When the tutorial was written, there were a few accessibility testing tools, now there are many more. For single page testing tools, the Web Accessibilty Toolbar facilitates a process of using two of those.
In the first version of the tutorial I recommended downloading the Lynx browser, which is a good idea. Short of that you can use the Web Accessibilty Toolbar to get a Lynx view of the current page. This is important, because a lynx view is a text view, and similar to what a screen reader user hears.
Accessibility Toolbars
The Web Accessibilty Toolbar was the first, I think, for IE. But the web Developer extension for Firefox may have come out first. Here are the URLs,
Web Developer extension for Firefox: http://chrispederick.com/work/web-developer/
Web Accessibilty Toolbar for IE: http://www.visionaustralia.org.au/ais/toolbar/ (Version 1)
Web Accessibilty Toolbar for IE http://www.paciellogroup.com/resources/wat-ie-about.html (Version 2, beta)
Web Accessibilty Toolbar for Opera: http://www.paciellogroup.com/resources/wat-about.html (Version 1.1)
Section 508 Toolbar from Rampweb : http://rampweb.com/Accessibility_Resources/Section508/
Though there are several toolbar possibilities, for this section I am going to talk only about the Web Accessibilty Toolbar from Vision Australia and the Paciello Group, Version 2.0, Beta.
The Web Accessibilty Toolbar
After downloading and installing the toolbar (Version 2, Beta), the menu items appear just above the browser main window.
![]()
![]()
Fifteen menu items of the toolbar
The toolbar consists of a series of fifteen buttons shown in the screenshot above. Many of the buttons bring down menus of functions. The buttons are:
- WAT - Documentation and update function.
- Check - Validation tools including a Quick Check which returns the number of errors from the W3C HTML validation site in an alert box without having to display the Validator page. Two one page testing tools are included here. Also this is where you find the Lynx view option.
- Resize - Various options to resize the browser window.
- CSS - Options to Disable CSS or certain parts of CSS. Extremely useful.
- Images - Various options to explore the alt-text of images including Remove
Images which used to be called Toggle Images and Alt; it just replaces each image
with its alt-text or "No alt" in the image has no
altattribute. - Colour - Options to test for contrast or view in Grayscale. The Contrast Analyser application can be launched from this menu.
- Structure - Functions to analyze (i.e. highlight) the semantic markup on the page, including headings and lists.
- Tables - This is separated out from Structure in the
previous version. That definitely is helpful because the Structure menu had become too
long. Here you can look, for example, at Table headers -
the tool gives a black background to
thcells. - Frames - From the Frames menu you can navigate to specific
frames or get a list of
frameandiframeelements including importanttitleinformation. With Version 1 of the Web Accessibilty Toolbar , none of the non-frame functions like replacing images with alt-text, worked if a page had frames. That has been corrected, and each function will be applied to each frame page in the frame set. - Doc Info - Lots of information about the current document including Downloadable files, List of Links, Internal Links (In-Page links) , and JavaScript / New Window links
- Source - Various source code options, including the important "partial source" for highlighted text on the page. The Highlight Source menu allows you to specify which elements you are interested in, and then the source code is displayed with those elements highlighted so they are easy to find.
- IE - A menu of easy to access standard IE accessibility functions like Text size.
- Log - Press the Log button and a small edit area opens at the top of the browser. Functions add information and you can type information, and save the results.
- FireFox - Open the current page in Firefox - how cool is that!
- Opera - Open the current page in Opera!
Detailed Menu by Menu documentation is available on the WAT web site.
Using Your Browser
In addition to the toolbar, your browser's basic functions can check accessibility accomodations. You should set up your browser to display pages without images and you should try viewing your web pages with large fonts and with different color schemes.
While you perform these "tests," remember they are real-life necessities for people with vision disabilities.
Viewing Your Page Without Images
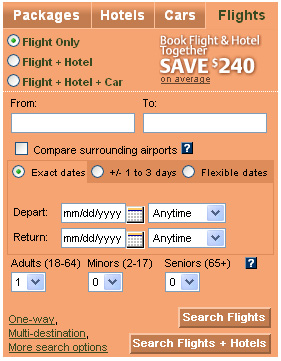
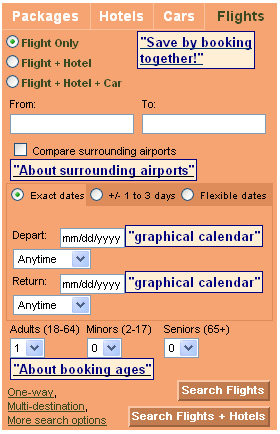
To see what a screen reader user would hear, or what a non-graphical browser user would see, you can view pages with images turned off. Use the Web Accessibilty Toolbar : Images > Remove Images. Below is a screenshot of part of the Travelocity.com home page, before and after the Remove Images function has been performed.


Screen shots of part of Travelocity page with images replaced by alt-text
With the two screenshots - one unaltered and the other with alt-text replacing the images - you may be able to look back
and forth to compare alt-text with the image to check the quality of the text alternative. The Toolbar (of course) offers
other better options for doing that. If you use Show
Images instead
of Remove
Images, then the alt-text will be placed next to the image for easy evaluation. Alternatively, you can
use List Images which creates an HTML page listing all the images and the code associated
with each - there you can see the alt attribute.
Changing Fonts and Colors
Some users view pages with fonts and colors changed, that is, not as the way the web developers specified them.
- To reject colors and fonts of the web author use the Toolbar,
IE > Accessibility Dialog and there:
- Check the ignore colors, font styles and font sizes check boxes
To change to a larger font:
- Use the Toolbar, IE > Textsize > Largest
Using the Keyboard
Many people with disabilities are not able to use a mouse because they lack hand-eye coordination, because they can't see the mouse pointer or because they lack fine motor control. All pages should be tested with the mouse hidden from the tester's grasp. Use only the keyboard to navigate from link to link and to all form controls.
With Microsoft Internet Explorer or Netscape Navigator or Firefox use the Tab key to move from link to link and around the elements of a form. Shift+Tab moves backwards. With Opera, use the A key to move through links, Q to move backwards. In Opera the Tab key moves between form controls (Shift+Tab backwards). Try using some familiar site in this way - hands off the mouse. Use the Toolbar to open the current page in Opera or in Firefox - the last two buttons.
Accessibility Testing Tools
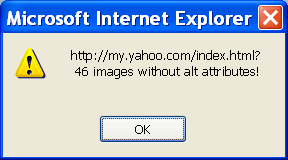
The Web Accessibilty Toolbar is really a testing tool itself. You can quickly check alt-text on pages, and if images are missing this required attribute, the Toolbar lets you know with an alert how many images have no alt-text.

Toolbar alert tells number of images lacking alt attribute
From the Web Accessibilty Toolbar Check button you can activate two one page Accessibility Testing tools against the current page, Cynthia Says and WebExact.
Using Lynx
Lynx is a text-only browser that runs on many platforms, including Unix and DOS. You can download Lynx at http://lynx.browser.org/. Some people with disabilities use Lynx as their browser. It displays a page much as word processors display text - a line at a time. All the text in tables, both data tables and formatting tables, is linearized.
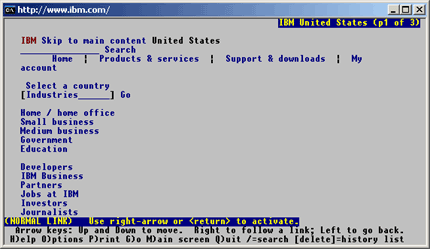
If you have never seen Lynx, here is a screenshot viewing an IBM page.
Of course, being a text-only browser, there are no graphics, and images are replaced by their alt-text. So you can again get an appreciation of how a blind user will interact with your page.
The IBM page shown in Figure 3.3 is a good page for accessibility and it reads well in Lynx. Here is an example of a web site, with the title bar removed, which is not good. This company is in fact involved in accessibility evaluation for the web.

Figure 3.4: An inaccessible site viewed with Lynx
As you view pages with images turned off, or in a text browser like Lynx, remember that that could be the way the page is displayed on someone's PDA or cell phone or other non-graphical browser.
You don't have to download and install Lynx to get the picture. A Lynx viewer is available through the Web Accessibilty Toolbar . Use the Check button and then Lynx View.
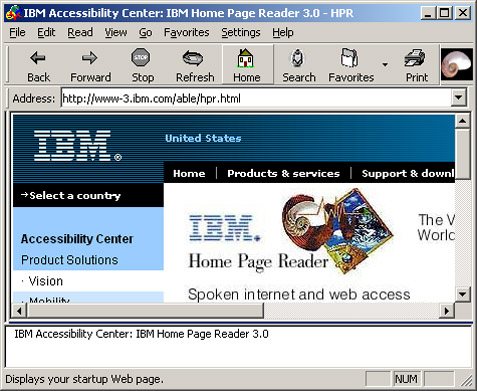
Using IBM Home Page Reader
IBM Home Page Reader is a talking browser designed for people with vision impairments.

Figure 3.5: IBM Home Page Reader
Download the free 30-day trial to hear your site spoken. This will enable you to fix the content of your web site so that it sounds correct to someone using a talking browser or screen reader.
HPR offers another testing advantage. It presents a web page in two different views. It places the graphics view, a true rendering of the web page, in the upper portion of the program window. Then, it shows a text view of the web page in a window below that graphics view. By looking at the text view, you'll gain an appreciation for what a blind user would hear when listening to your web page. HPR allows you to save the text view to a file.
The bad news is that HPR is no longer supported by or offered by IBM. But you can still download the trial (URL above). And it seems that some copies are still available on the internet, for example BUY.com says they have HPR at $86.99, with this warning: "Very few left In Stock! Order soon -- product may sell out."
Both major US screen reader companies, Freedom Scientific (JAWS) and GW-Micro (Window-Eyes) offer Demo versions of their screen reading software. You can download and install the product and use it for about 40 minutes; then it stops working. But when you reboot your machine, you can use the screen reader again for approximately 40 minutes.
Using Other Evaluation and Repair Tools
There is a large number of evaluation and even repair tools that are designed to help you make your web site accessible. The Evaluation and Repair Working Group of the web Accessibility Initiative has a list of about 122 of these tools on their site (30 at the first writing of this course).
One of the greatest benefits of using the tools is education. If you try them you will find reports of dozens of errors or violations even when you thought your page was accessible.
There are many items that cannot be checked by any computer program, like whether or not your web site uses color
alone to convey information. A tool can check whether or not images and areas have alt-text and whether or not frames have
name and title attributes. But, the tool cannot decide if those are good values and the tool
cannot add meaningful alt or title attributes
- that will always be up to you.
Summary
You should test your site to ensure that you have met accessibility guidelines. You can do this in numerous ways:
- Use your browser with the Web Accessibilty Toolbar installed. Replace images with their alt-text and see if what is displayed is understandable. Disable CSS. Linearize all tables. Does the page still make sense? Change the fonts and colors.
- Stop using the mouse to test. Make sure that your page can be used with a keyboard only.
- Use an evaluation tool such as WebExact or Cynthia Says.
- Use a text-only browser like Lynx or check out the Lynx View provided by the WEb ACcessibility Toolbar. Try a talking browser like Home Page Reader, or a screen reader.
- Try out some of the new evaluation and repair tools listed at the following web site of the Evaluation and Repair Working Group of WAI.
If you have comments or questions on the content of this course, please contact Jim Thatcher.
This course was originally written for the Information Technology Technical Assistance and Training Center, funded in support of Section 508 by NIDRR and GSA at Georgia Institute of Technology, Center for Rehabilitation Technology. It has been completely revised.