
Figure 4-1. HTML fonts and colors can respond well to system settings.
Web technologies aren't accessible by chance. When a new technology is developed, inattention to accessibility translates most often to inaccessible technology. The fact that the Web and the technologies used to interact with it are ever-changing means that it demands constant monitoring in order to ensure that the needs of users with disabilities are not ignored. More often than not, even with constant monitoring, access to new technologies lags well behind their large-scale adoption—a fact that is not lost on users with disabilities.
The excitement felt and expressed by many developers about a new strategy or technology is infectious. Articles and blog entries are churned out by the hundreds, and product strategies shift to take advantage of the interest. Eventually, somewhere, a few people ask, "Is this accessible?" From there (and assuming the answer is, in large part, no), the process is neither rapid nor linear.
Concerned developers need to learn about the strengths and limitations of a technology in order to maximize accessibility. Assistive technologies need to create new ways to interpret information from and interact with this technology. Users need to acquire and learn how to use new and improved versions of assistive technologies. These events occur iteratively, improving access incrementally, but with plenty of frustration for users and developers along the way.
As a result of this indirect route toward providing access, whether a technology is regarded as accessible is often subjective. The World Wide Web Consortium's (W3C's) Synchronized Multimedia Integration Language (SMIL) is usually regarded as an accessible technology, but no assistive technologies are able to interact with buttons in a media presentation. SMIL does provide the best way to add closed captions and audio descriptions to media for Real Media players, and few developers use SMIL for anything more than linear media layout and display, so screen reader and even keyboard access is not frequently an issue. Flash, on the other hand, usually includes interactive elements and nonlinear or interrupted-linear media. Authoring accessible Flash requires some knowledge on the part of the developer, so it is not unusual to encounter Flash content that has been authored inaccessibly. As a result, Flash, while enjoying greater accessibility support in screen readers than SMIL and having similar capabilities for captions and audio descriptions, is often regarded as an inaccessible format. We'll look into both SMIL and Flash in this chapter.
Excluding users is never the intended goal when choosing any technology for a project, but you will almost always bar access for some. There are always users who don't own the latest version of a screen reader, who don't use a browser that supports JavaScript, who use Windows 3.1, or who access the Web using their mobile phone. The best you can do is choose the most accessible technology that is appropriate for your content and business needs. When using a newer or less accessible technology, you can make good efforts to ensure that your website or application degrades gracefully and retains comparable functionality for users who don't have the targeted configuration of hardware and software.
In this chapter, I will discuss many different technologies and highlight accessibility benefits and shortcomings for each. I'll put my stake in the ground and indicate whether or not the technology is accessible. If the technology is not accessible, it doesn't necessarily mean that you shouldn't use it, but that you should provide alternative ways to access the content. My opinion—built with knowledge of the state of assistive technologies, browsers, players, and development strategies that exist in 2006—is certainly subject to change, and I am hopeful that it will do so.
Web developers use HTML and XHTML (for convenience, this pair is hereafter referred to as HTML) to create the majority of web documents. Purists view HTML as the vehicle for web content and structure, with the presentation and behavior aspects to be handled separately, typically with Cascading Style Sheets (CSS) and a scripting language such as JavaScript.
Depending on the version of HTML being used, style elements built into the HTML recommendations can be utilized to control the visual presentation within the HTML document itself, but these are gradually being phased out. In XHTML 2.0, all presentation elements and attributes will be removed, and authors will be required to handle presentation aspects via a style sheet. The practice of using external style sheets, to be required in XHTML 2.0 (not a W3C recommendation as of writing), represents good practice for web development today, and efforts to separate content and presentation should be made for any redesign or new site construction.
HTML enjoys substantial support for accessibility in a wide range of user agents (for our purposes, this refers to browsers and assistive technologies such as screen readers). The X in XHTML stands for extensible, and if the existing recommendation doesn't meet specific needs, it can be extended (using XHTML 1.1 as the base from which to extend). One example of this is the W3C's XHTML + MathML + SVG Profile. It is important to note that extending the recommendation is only a small part of the challenge. Getting user agent support to deliver accessible information for documents with extended namespaces is the web accessibility equivalent of trailblazing, and no assumptions should be made regarding the accessibility of the resulting content.
Accessibility became a part of HTML with the release of HTML 3.2 in 1997. Since then, additional elements and attributes have been added to support accessibility, such as the summary attribute for tables and the label element to explicitly associate form elements with identifying information. You'll find in-depth advice on how to implement these accessibility features in Chapter 6, 7, and 8.
Screen reader support for HTML has improved incrementally over time. Support for HTML headings was added to JAWS in version 4.01 (February 2002), Window-Eyes in version 4.5 (September 2003), and Home Page Reader 3.02 (spring 2001). Adoption of new versions of screen readers is never quick. As a result, developers interested in accessibility for a broad audience have only begun to feel comfortable using HTML headings to provide blind users the ability to skip around a page easily. Screen reader support for HTML's accessibility features is very solid, with most tools supporting most elements and attributes. However, this statement changes when scripting and CSS are added to HTML. More information is available in Chapter 5, which discusses screen readers and other assistive technologies in depth.
Keyboard users are also able to have positive experiences with HTML. Not all browsers have the same level of support for non-mouse interaction, but the most commonly used browsers (Microsoft's Internet Explorer, Mozilla's Firefox, Apple's Safari, and Opera) allow users to press a key to move the focus through hyperlinks and form controls. Support for heading navigation is not as good. At this time, only Opera natively supports navigation through HTML headings. The result of this is that keyboard users who benefit from skip navigation links to jump past navigation features of web pages are not able to enjoy the same experience that screen reader users have when a developer provides a rich heading structure but no skip navigation link.
Browser support for users with color-related impairments or who need fonts resized is strong for HTML, as shown in the example in Figure 4-1. But difficulties crop up when using CSS or inline styles to specify font sizes or colors. You'll find solutions to these issues in Chapter 6.

Figure 4-1. HTML fonts and colors can respond well to system settings.
CSS is wonderful for accessibility—more for how it makes developers think than for what it enables for users. Developers love CSS because it separates the structure and content of a site from the presentation. CSS makes major and minor updates to the presentation layer much easier by allowing edits in a single CSS file to affect the appearance of all pages that use it. As a result of this separation, the semantic structure of the HTML is right out in the open for the developer to see, and many developers like clean, logical code.
Whether it is due to an interest in conveying semantics, a need to save a few characters because <h2> is shorter than <p class="maintopic">, or some other reason, whenever developers pay closer attention to the HTML, the result is often more accessible code. It's true that a developer can create a website that is as accessible using "old school" web design techniques, but sites where the developer completely separates the presentation elements into CSS usually work better for more users.
CSS is regarded as supporting accessibility, but another way of looking at it is that CSS is transparent to accessibility. (See www.w3.org/TR/CSS-access for a W3C discussion of CSS accessibility features.) Users who need larger fonts or increased line spacing can use the browser font size controls or author a replacement style sheet to apply these changes. Users with screen readers can read the semantic information and content within a web page. Users needing keyboard access have uninterrupted access to the default tab order. Still, there are instances where CSS needs to be authored in particular ways to avoid specific issues, and this topic is addressed in Chapter 9.
Screen reader support for CSS is very solid, but one area merits specific mention here. Use of two CSS properties to hide content can create different results in screen readers. visibility:hidden and display:none are the CSS property/value combinations that developers use most often to make items like drop-down menus and occasionally content appear only when needed. There is a difference between these two properties. visibility:hidden should hide the content, reserve the space on the screen, and be voiced by assistive technologies. display:none should hide the content in every way, reserve no space on the screen, and not be voiced by assistive technologies. How screen readers actually deal with these CSS properties depends (at least in JAWS) on how the CSS is associated with the page. The results for the same properties differ in some cases when the CSS is linked versus when @import is used. I maintain a test page for this issue at http://webaccessibility.info/lab/displaytest.html. The results are surprising, and it's good to be aware of them.
CSS is also used in technologies other than HTML. For example, Flash makes use of CSS, and authors can utilize that support to author more accessible Flash content. Other technologies, including SVG and a timed-text format for displaying caption data (currently being developed by the W3C), also use CSS.
For many web developers, JavaScript meant image rollovers and occasional client-side form calculations or data validation. Users with browsers that lacked JavaScript support usually didn't miss much when rollovers didn't work, and developers worth their salt always implemented server-side form validation as well to ensure data quality. When developers discovered document.write and figured out how to generate web page markup dynamically, problems became more common, as some content simply didn't exist without a JavaScript-enabled browser.
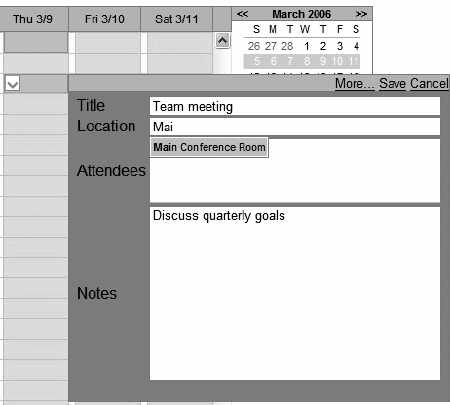
In the past year, JavaScript has been used to create content and interface elements more than ever. Interactive web applications that exchange data with the server using the XMLHttpRequest object (popularized with the acronym AJAX, which stands for Asynchronous JavaScript and XML) are discussed regularly and promoted widely. Examples of such applications are Google's Gmail and Kiko's calendar application (www.kiko.com), shown in Figure 4-2. Many AJAX applications are models of inaccessibility for many users. However, it is not as simple as "JavaScript is inaccessible."

Figure 4-2. The calendar application uses JavaScript to create interface elements dynamically.
The traditional advice for developers using JavaScript was to use the <noscript> element to deliver replacement content. More often than not, the message non-JavaScript users received read like this: "Your browser is too old and doesn't support scripting. Please come back after you update your browser!"
Screen reader users had difficulties also. Older versions of screen readers usually built an off-screen model of the page being viewed and didn't change the structure or content of that page model. The user happily navigated the model, unaware (or at least not notified) of changes to the page. Content generated within a <noscript> element isn't much help, at least in JAWS. As of version 7.0, JAWS doesn't read <noscript> content in the standard reading mode, whether or not scripting is disabled.
Screen readers have improved support for JavaScript in recent versions. There are more and more events that will trigger updates to the page models and data structures on which screen readers rely. As a result, more and more JavaScript-created content is accessible to screen readers, at least in theory. The big problems revolve around notification of page changes and the lack of role and state information for scripted interface elements. A user may or may not be aware that something on the page has changed. If the screen reader user knows that a change has taken place, the user has a new problem: locating the change. Ideally, the change is very close to the point on the page where the user's focus is located, but this doesn't always happen, nor is it necessarily sufficient for comprehension. Interface elements are often created, but HTML doesn't have any way to identify a set of four pairs of nested <div> elements as an accordion or nested navigation menu, so the unsighted user is at a considerably greater disadvantage.
There is ongoing work in the W3C's Protocols and Formats Working Group developing a roadmap (www.w3.org/WAI/PF/roadmap/) to address accessibility issues in web content, including the lack of roles and states (see www.w3.org/WAI/PF/adaptable and www.w3.org/WAI/PF/GUI/). Firefox 1.5 has an interesting implementation of this group's work that is worth a closer look (see www.mozilla.org/access/dhtml/).
Keyboard users are the other group who are often excluded in complex JavaScript. Interface elements are often created using simple HTML elements that are modified by the script, but sometimes the modifications add behaviors to the elements using mousedriven events. The onclick event responds to keyboard input as well as mouse clicks, as long as the user can reach the element with this event using the keyboard. If the keyboard user can't move the focus to the element that uses onclick (for example, by using the Tab key), it is effectively mouse-only.
Keyboard support is more readily achievable than screen reader support, but without attention from developers, keyboard users will be left behind. Chapter 10 tackles accessible JavaScript in far more detail, with suggestions and techniques to help you address the issues you are likely to encounter.
Adobe Flash offers a growing list of features that support users with disabilities (see www.macromedia.com/resources/accessibility/flash8/). This is quite an accomplishment, considering how it once shared the dubious distinction with PDF as the "web format most likely to be a target for accessibility advocates' criticism." Support for assistive technologies was built into version 6 of the Flash Player, and improvements to this support have followed with every new release. In addition to these, Flash has always been a format that users with learning disabilities (such as dyslexia or other forms of cognitive impairments) found helpful. The interactive, multisensory experiences that developers often create in Flash can provide built-in concept reinforcement to the textual information provided, as is demonstrated at www.clubndss.org/StartWebFun.html, a site designed to teach kids with Down Syndrome how to surf the Web safely.
A new type of Flash called Flex provides a rich set of components (a text area component, an accordion component, a calendar component, and others) and a simple XML authoring file format called MXML. Authors can write MXML by hand or by using an authoring tool such as Adobe's Flex Builder to create rich internet applications that have built-in keyboard support and that provide information to screen readers via Microsoft's Active Accessibility API. Support for the Flex components among screen readers is growing. It is already possible to use JAWS to interact with a Flex application such as the Flex BlogReader sample application. For more information about Flex and sample applications, see www.macromedia.com/macromedia/accessibility/features/flex.
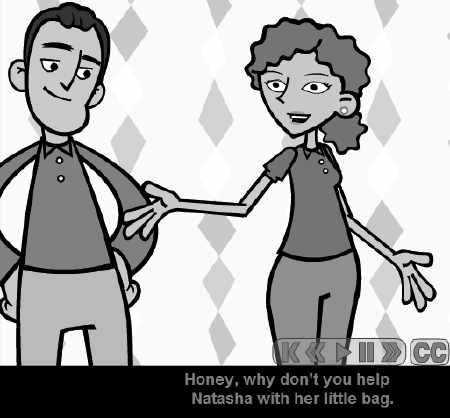
Flash provides support for keyboard access, captioning, font resizing, and color contrast. The ongoing challenge for Flash is to make it easier for developers to implement these features. Keyboard support became easier in Flash Player 8 when a change was made to allow partial tab orders to be provided. Previously, developers needed to assign a tab index value for every object, or else the default tab order would be used. Captioning is possible in multiple ways; Figure 4-3 shows one example. Many developers have crafted straightforward solutions for parsing and displaying XML caption data, and HiSoftware has created a captioning component that makes adding captions easier. The Flash Player's support for CSS and filters in Flash 8 make it easier for developers to support font and color contrast changes, but these changes exist separately from browser and operating system settings at present.

Figure 4-3. Captioning is available in AOL's Flash-based Princess Natasha series.
Flash accessibility support is not complete yet (the same can be said for any format/player combination), but improvements that move it in the right direction are included with every release of the player. Chapter 11 covers Flash in depth.
Adobe PDF is the de facto standard for offering documents digitally. Adobe's work on PDF accessibility since version 5 has yielded great results, with support in a variety of assistive technologies and on multiple platforms (see www.adobe.com/enterprise/accessibility/pdfs/acrobat7_accessibility_aag.pdf). PDF has addressed issues for many different types of users. It includes support for screen readers, magnifiers, keyboard users, users who need enlarged fonts and different document colors, and more. Even users who lack assistive technology or who have difficulty reading benefit since Adobe implemented a Read Out Loud
feature.
The most significant obstacle in PDF accessibility is in authoring. Since Adobe published the details for the PDF format, the number of tools that can create PDFs has increased dramatically. However, few non-Adobe tools author accessible PDFs, and Adobe's on-thefly accessibility "tagging" that is available in Adobe Reader is not infallible. Authors need to spend additional time making their PDF documents accessible, and unfortunately, few don't know how or want to try.
Chapter 12 covers the accessibility features, limitations, and accessibility authoring and remediation process for PDF documents.
SMIL is used to define the layout of multimedia presentations. In this case, layout includes both the position of elements in coordinate space (x, y, and z position) as well as defining when different elements occur in the overall timeline. SMIL is supported by several media players, but the most popular is the RealPlayer. QuickTime Player (4.1 and newer) also supports a subset of SMIL.
SMIL is not specifically for accessibility, but it is needed for accessibility purposes. By using SMIL, authors can create complex presentations, including audio, video, text, animations, and other media elements that are supported by the player that is interpreting SMIL. Using SMIL, an author can add caption tracks, audio descriptions, and alternative audio sources easily (see www.w3.org/TR/SMIL-access). SMIL allows authors to provide multiple versions of parts of a media presentation for different languages. The author can also add markup for bandwidth negotiation so that users with different connection speeds can receive content tuned for their environment. These features are well supported in RealPlayer and QuickTime.
Here's a basic SMIL file that defines the presentation of a 320 240 video with captions and an audio description that starts ten seconds into the video:
<!DOCTYPE smil PUBLIC "-//W3C//DTD SMIL 2.0//EN" "http://www.w3.org/TR/REC-smil/SMIL20.dtd">
<smil xmlns="http://www.w3.org/2001/SMIL20/Language">
<head>
<layout>
<root-layout backgroundColor="black" height="315" width="330"/> <region id="video" backgroundColor="black" top="5" left="5" height="240" width="320"/> <region id="captions" backgroundColor="black" top="250" height="60" left="5" width="320"/>
</layout>
</head>
<body>
<par>
<video src="video.rm" region="video" title="myVideo Title" alt="Demonstration of RAM chip installation"/> <textstream src="captions.rt" region="captions" systemCaptions="on" title="captions"/> <audio src="ad.mp3" begin="10s" systemAudioDesc="on"/>
</par>
</body>
</smil> The root-layout defines the overall size, and the region elements define the position of media elements within the root-layout. In this case, the root-layout is defined by the combined sizes of the video and caption regions, plus a 5-pixel border between these elements and around the outer edge of the presentation.
The <par> (parallel) element indicates that the three elements nested within (in this example) should maintain synchronization with each other. The opposite of <par> is <seq> (sequence), which indicates that items should be played serially.
In the example, notice the presence of alt and title attributes. If a screen reader provided access to this information in an SMIL player, these attributes would be very useful in providing access to additional information for the screen reader user; however, at present, no such support exists. In this case, and in the case of many SMIL presentations, real access to the content is provided through audio descriptions. If a SMIL presentation includes text or HTML that users need to read to understand the content, this text will not be accessible to screen reader users and should be provided in an alternate manner.
Also in the SMIL code example are SMIL test attributes for captions and audio descriptions. For captions, systemCaptions acts as an indication to the player that the textstream element should play only when the user has selected to view captions. The systemAudioDesc attribute operates in the same way for audio descriptions. RealPlayer provides a Preferences panel for accessibility settings, shown in Figure 4-4, which it uses to compare to the SMIL test attributes to determine what should display. QuickTime does not make use of the test attributes.

Figure 4-4. Accessiblity settings in the Preferences panel for RealPlayer 10.
Providing multiple languages is similar. The systemLanguage test attribute is used by the player to identify what language choice the user should have to view specific content. Here is a variation on the previous code:
<body>
<par>
<video src="video.rm" region="video" title="myVideo Title" alt="Demonstration of RAM chip installation"/>
<switch>
<textstream src="captions_fr.rt" region="captions" systemLanguage="fr" systemCaptions="on"/>
<textstream src="captions_es.rt" region="captions" systemLanguage="es"systemCaptions="on"/>
<textstream src="captions_en.rt" region="captions" systemCaptions="on"/>
</switch>
<audio src="ad.mp3" begin="10s" systemAudioDesc="on"/>
</par>
</body>In addition to the systemLanguage attribute, a switch element is also used. The switch element indicates an ordered set of options. In this case, the first choice in the switch is French captions, which display only when captions are on and the language is set to French; the next choice is Spanish captions, which display only when captions are on and the language is set to Spanish; and the final choice is English captions, which display when captions are enabled but there is no language restriction set. The third choice will play only if neither the first or second option plays, and by not setting the systemLanguage attribute, it acts as the default caption file for all non-English languages except French and Spanish
RealPlayer also supports SMIL 2.0's excl element. This element provides a way to temporarily interrupt one or more media elements so that audio descriptions that take more time than is available in between important dialogue or sounds in a movie can be heard completely without overlapping the main audio. These are called extended audio descriptions. The main problem with extended audio descriptions is that they make the movie longer. If the authors of the descriptions are not thrifty with their use of words, the resulting descriptions can be overwhelming. Audio descriptions are difficult to author correctly, and extended audio descriptions are even more difficult to write.
Extended audio descriptions are currently set as a Priority 3 item in the Web Content Accessibility Guidelines (WCAG) 2.0 draft, so we may hear more descriptions of this type someday. (See Chapter 2 for details about WCAG priority levels.) You won't get any help with extended audio descriptions from any current authoring tools for, but the National Center for Accessible Media (NCAM) at WGBH has a page with SMIL templates, including one for extended audio descriptions, at http://ncam.wgbh.org/richmedia/tutorials/ smiltemplates.html.
The QuickTime, Windows Media, and RealPlayer players are most often used for playing simple movie files, but each has capabilities beyond that basic feature. These media players can display textual information, as well as include interactive sprites, images, text, secondary audio, and more. When it comes to accessibility however, these tool's main strengths are in the area of captions and audio descriptions.
QuickTime supports QTtext, its own proprietary caption data format. Developers can easily add captions to a QuickTime movie using QuickTime Pro's Add Track feature or by using SMIL (see http://developer.apple.com/documentation/QuickTime/IQ_InteractiveMovies/), described in the previous section. Real uses its own proprietary caption data format, called RealText, and it is associated with the primary media file using SMIL (see http://service.real.com/help/library/guides/ProductionGuide/prodguide/realpgd.htm) . Windows Media also has its own proprietary caption data format, called Synchronized Accessible Media Interchange (SAMI). The hardest part of the captioning process is getting the caption data file with all the necessary caption data and timing. Fortunately, a large number of caption vendors are able to do the captioning work and create these file types for you. If you prefer to handle the captioning in-house, tools like MAGpie (http://ncam.wgbh.org/webaccess/magpie/) and Hi-Caption (www.hisoftware.com/hmcc/) can help you do the work yourself. See http://ncam.wgbh.org/richmedia/tutorials/captioning.html for more information about adding captions to rich media.
Adding audio descriptions is easy in QuickTime, using either QuickTime Pro or SMIL. RealPlayer can also include audio descriptions, again using SMIL to associate them with the main movie. Windows Media is unable to play audio descriptions separately from the movie. To include audio descriptions for Windows Media, it is necessary to encode the additional audio as part of the audio track for the main media. For audio descriptions, MAGpie will author an SMIL file or just help record the files and locate the correct timing for the supplementary audio track. The challenge is in the authoring of the information voiced in the descriptions themselves. See http://ncam.wgbh.org/richmedia/tutorials/audiodesc.html for more information about adding audio descriptions to rich media.
These media players have poor or no support for most other disabled user profiles. Text in the QuickTime Player doesn't resize or respond to operating system contrast settings, and interactive controls that can be added are not accessible to keyboard or screen reader users. There is promise now that Apple is offering its own screen reader, VoiceOver, but a cross-platform accessible QuickTime Player seems unlikely in the near term.
Each player has some measure of keyboard support for access to the player controls. In all cases, the support is far better in the stand-alone player than the version that displays within a web page. Offering users the ability to view media in the stand-alone player will help keyboard and screen reader users control your media offerings.
Scalable Vector Graphics (SVG) is a W3C recommendation (www.w3.org/TR/SVG) that defines an XML-based format for creating graphics and graphical interfaces. SVG has received increased attention recently, in large part due to Mozilla Firefox 1.5 shipping with built-in SVG rendering. In general, SVG has not caught on for the desktop in the same way that another vector-based tool (Flash) has. SVG faces many of the same accessibility concerns that Flash did prior to Flash 6, most of which are currently unresolved. (See www.w3.org/TR/SVG-access/ for SVG accessibility features.)
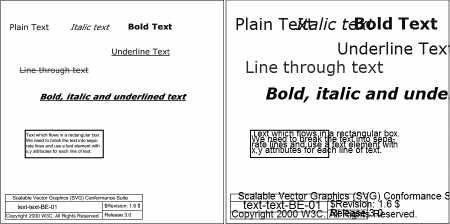
Being vector-based, SVG has incredible potential for users who need magnification. Text and graphics that are part of an SVG file can increase in size considerably (Adobe SVG viewer claims 1,600 percent magnification; see www.adobe.com/svg/viewer/install/main.html), but unfortunately, the user doesn't get particularly usable control over the magnification. A talented SVG developer can design an interface to facilitate magnification by the user, but this is not often done. Firefox 1.5's implementation of SVG solves this problem in part by making text within an SVG document increase in size along with text in the HTML page. Unfortunately, this can wreak havoc on the layout of the SVG content, and often decouples text from related graphical elements that do not resize and creates overlapping text elements. Figure 4-5 shows an example of this problem.

Figure 4-5. Increasing the font size in SVG documents in Firefox is possible, but can have undesirable results.
The SVG recommendation does offer ways to include alternative information within an SVG file. Each element in SVG can have a title and description element, so a developer can provide information to be used by assistive technologies to display for users. Unfortunately, no mainstream SVG viewer makes this information available to assistive technologies, so there is no screen reader support for SVG. The IVEO Viewer is one commercially available tool that makes use of accessibility data in SVG files. This tool works in conjunction with a touch-sensitive pad. Users can print out SVG graphics with a tactile printer and calibrate the tactile printout with the touchpad, so that the computer can announce the title and description for the SVG element that is touched on the printout overlaying the touchpad. This tool also works using a mouse and can display the entire SVG document tree, so it is a potentially useful tool for SVG accessibility testing.
SVG developers can include interactive buttons within an SVG file. Unfortunately, no SVG viewers support keyboard access to these elements.
The other area in which SVG might be expected to offer benefits to users with disabilities is in color contrast. Unfortunately, like the support for magnification, a developer might implement a solution in a particular graphic or interface, but there is no current support in existing players to modify document colors or follow the settings of the operating system.
For more on SVG implementations, see www.svgi.org/directory.html?type=1.
Java applets are another way that developers can provide applications via the Web. With the Swing components, Sun created a set of commonly used components that application developers would need and built in support for its Accessibility application program interface (API). This makes authoring accessible Java applications and applets possible.
Assistive technologies can gather accessibility information from Java applets as long as the Java Access Bridge is running. The Java Access Bridge is able to gather information from the Accessibility API and make it available for accessibility tools not running inside Java.
Java's Swing components also allow developers to attend to keyboard support for nonmouse users. Although keyboard shortcuts can be easily assigned and the tab order controlled, as with any application, developers should pay close attention during development and testing to ensure that all functionality is keyboard accessible.
In general, Sun has paid attention to accessibility, and Java is worth a closer look. For the most complete and up-to-date information, visit Sun's accessibility resources on the Web:
People often ask whether Extensible Markup Language (XML) or Extensible Stylesheet Language (XSL) is accessible. Any XML document is accessible for what it is, which is a text file. When a user agent interprets a text file that claims to be a particular type of XML, at that time, the user agent's logic can look for and display data structures that are important for accessibility (for example, the alt attribute on an image in XHTML). If the XML is not understood by any user agents as a file type that can be interpreted and rendered, it is impossible to say whether it is accessible. XML is accessible like a database is accessible or like a binary file is accessible. It's only when you try to turn it into something that problems, and benefits, appear.
If you have an XML document that contains address data, the information in that file is as accessible to a blind user as it is to a sighted user in the text form of the XML. In the case of most users, it is better to see the data in a different format, perhaps HTML. The XML with the address data needs to be a specific type of XML file—one that allows a browser to make certain assumptions about the content. (Browser: "OK, I know or assume that this is XHTML. Hey, an XML element called img. I'll look for a source file, display that on the page, and keep the value of that alt attribute here in this DOM location for easy access.")
So how do you get the XML to turn into XHTML? XSL is one way. Using XSL transformations, you can define a document that contains some or all of the data from the original file. That new document could be made so that it validates as XHTML, or it could be made so that it lacks every possible accessibility feature. Both are possible—it all depends on the experience and knowledge of the person writing the XSL transformations. It's the same when you use structured data to create web documents with Perl, Java, or any other scripting language. If you know what you need to make the document look like in order for it to be accessible, you can do it with any of these, as long as the necessary information exists in the data file.
If you are designing an XML data structure for an online application, you need to make sure that all of the information that is needed for accessibility in the final documents exists in the database. Usually, this means that when you have an XML file that includes a URL or filename for an image that will be displayed by the final document, you need to make sure that the XML data structure has a place for an equivalent of that image. Not having that image doesn't make the XML data file less accessible, but it clearly could make the final document less accessible. See the W3C's XML Accessibility Guidelines.
A broad range of technology choices is available today for developing websites and applications, and each technology has its own strengths and weaknesses. The information presented in this chapter is a starting point, not the final analysis. Formats and user agents are guaranteed to change, so it is incumbent on those involved in drafting specifications for and developing web content to make efforts to regularly update their knowledge on the accessibility of these technologies. I am hopeful that this overview helps in this pursuit. The chapters ahead cover many of the technologies discussed in brief here and will provide essential information on how to implement accessibility successfully.