Increasingly, businesses and government
agencies are adopting a web presence for sales and services to their customers
and clients. In the U.S., these businesses are required by the Americans with
Disabilities Act (ADA) to make their physical
bricks-and-mortar facilities accessible to people with disabilities. Many
believe that the ADA also applies to the virtual world of the Internet as a
"place of public accommodation
," and thus web services and sales must also be
accessible.
The local bank has a website where you can check your balances, make transactions, and fill out a loan application. Similarly, if you own a mutual fund, you can probably open an online account where you can check the status of your funds and transfer assets from one fund to another. However, the chances are that these shopping and financial sites are not tuned to the simple requirements of web accessibility. While these sites stress the importance of being able to interact with the web page to enter data and submit information, their developers and designers may not have considered how customers with disabilities will deal with that interaction.
All of the issues about accessible content come into play when we think about how people with
disabilities interact with a web page to input information—
whether to fill out
a survey, to purchase a software product, or to request information. Is there
convenient access to the form elements with the keyboard? Are there images that convey information about the form, and do
those images have clear text equivalents? Are image buttons in use and do those
images include alt-text? Is color being used to convey information? Is there a
redundant method conveying the same information?
When you can look at the screen, you can make associations easily; for example, you can quickly focus on the main content of a page. In a similar way, when you input data (name, address, phone number, and so on) into an online form, it is usually quite easy to understand what information goes where, what is required, and how to submit the results. If you have trepidation about passing personal data across the Internet, then consider how your concern would be heightened if you weren' t absolutely certain of which information goes where. If you cannot see the screen and rely on a screen reader, the task can be daunting at best. This is the principal issue to be discussed in this chapter.
The Section 508 Standards for web accessibility are very clear on the point that data input should be accessible:
§1194.22(n) When electronic forms are designed to be completed online, the form shall allow people using assistive technology to access the information, field elements, and functionality required for completion and submission of the form, including all directions and cues.
A fundamental difference between this provision of the Section 508 Standards and some of the others is that this one is far more general. Provision §1194.22(a) says provide text equivalents for nontext elements. Provision §1194.22(i) says provide titles for frames, but the provision for forms simply says make forms accessible to people using assistive technology. The reason for providing text equivalents for nontext elements is to make those images accessible to people with disabilities, especially those using assistive technology. In the same way, the reason for providing title attributes for frames is to make it possible for people using assistive technology or text browsers to access the information in the frames. The Section 508 provisions for text equivalents and frame titles are very specific in suggesting what web developers should do in order to make their pages accessible to people using assistive technology. Provision §1194.22(n) is not. It is up to us!
Looking to the Web Content Accessibility Guidelines, Version 1.0 (WCAG 1.0) from the World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI), we find a different story. Several checkpoints address accessibility of electronic forms directly; that is, they address the question of what to do to make forms accessible. It has always surprised me that these are only Priority 2 checkpoints, since the issues raised here are critical for a person with a screen reader trying to deal with online forms.
10.2 Until user agents support explicit associations between labels and form controls, for all form controls with implicitly associated labels, ensure that the label is properly positioned. [Priority 2]
12.4 Associate labels explicitly with their controls. [Priority 2]
The key to accessible forms is that the function of any form control element should be clear to people using a screen reader and they should be able to manipulate the form easily. Knowing the intent of the input element is the purpose of WCAG Priority 2 Checkpoints 10.2 and 12.4. The first checkpoint says position the prompt correctly. The second says that you should programmatically connect the prompt with the input control.
In a form, you might have First Name
next to a text-entry field (an input element of type="text"). The text, First Name
is what we
will call the prompt or the label of the form element. As another example,
the text Send literature
next to a check box is
the prompt for that check box. The prompt is thus the textual information that
explains the purpose of the input control—
what the user is supposed to do with
it. Sometimes, the prompt is included in the control,
as in Cancel
on a push button.
So, the main issue with accessibility of forms is whether people who cannot see the screen will know the prompts for all the controls in a form.
Let' s look carefully at WCAG Checkpoint 10.2. This is a condition, which says if assistive technology does not support explicit labeling, then use proper positioning. But today, screen readers do support explicit labeling, so Checkpoint 10.2 is satisfied. We don' t have to worry about it. It is true that screen readers will pick up the prompts if they are perfectly positioned, but depending on positioning for form accessibility is hazardous, because a slight change in layout can render a form element useless for a screen reader user.
The WAI raises other issues. Priority 3 Checkpoint 10.4 addresses the issue of screen readers not being able to find empty text-input controls:
10.4 Until user agents handle empty controls correctly, include default, place-holding characters in edit boxes and text areas. [Priority 3]
In the past, screen readers literally
"read the screen," and so they had difficulty detecting an input field that was
blank. This is why Checkpoint 10.4 recommends placing "default place-holding
" text
in the field. Now that screen readers use Microsoft
Active Accessibility (MSAA) or the Document Object Model (DOM) of the browser,
they don'
t generally have this problem anymore. The
usefulness of Checkpoint 10.4 has passed, and like Checkpoint 10.2, this requirement is satisfied.
The same is not true for Checkpoint 12.3, which is basically saying that the information should be grouped:
12.3 Divide large blocks of information into more manageable groups where natural and appropriate. [Priority 2]
This is especially true for form elements. The intent of Checkpoint 12.3 is clarified by the explanatory text from its guidelines document (www.w3.org/TR/WCAG10/wai-pageauth.html):
For example, in HTML, use
OPTGROUPto groupOPTIONelements inside aSELECT; group form controls withFIELDSETandLEGEND; use nested lists where appropriate; use headings to structure documents, etc.
WCAG 2.0 (as of January, 2006) was clearer on this point:
SC 4.1.3 The label of each user interface control in the Web content that accepts input from the user can be programmatically determined and is explicitly associated with the control.
Unfortunately, Success Criterion 4.1.3 has been removed, and the Last Call draft of WCAG 2.0 relies on Success Criterion 1.3.1 to cover the labeling of forms:
SC 1.3.1 Information and relationships conveyed through presentation can be programmatically determined, and notification of changes to these is available to user agents, including assistive technologies. [Level 1]
A form label and the fact that it is associated with some control are information and a relationship that must be programmatically determined. But not having any success criteria specifically dealing with forms is a mistake, and I have urged the Working Group to reinstate Success Criterion 4.1.3.
In this section, we will look at the techniques for creating accessible forms. They are fairly simple and direct. I' ll start with basic form components, then explain how assistive technologies handle forms, and, finally, present best practices for creating accessible forms.
Forms consist of a number of possible input or interaction elements, including the following:
<input> elements
of type button, submit, and reset<input> elements
of type
image<button> elements<input> elements
of type text, password and with no type specified<textarea> elements<input> elements
of type
radio<input> elements of type checkbox<select> elementsSeveral of these can be collected in a <form> element along with other content, including images and text.
Usually, <form> elements
contain at least one submit button (<button> or <input type="submit">).
These form elements fall into two subsets: those where the prompting information is included in the control (the buttons) and those where the prompting information is usually outside the control (text-input controls, radio buttons, check boxes, and select menus).
Buttons are the easiest
for accessibility because the information about what to do with the control is
included in the control. The key to nongraphical buttons (input elements of type button, submit, and reset) is the value attribute. The text of the value attribute is what appears visually and also what a screen reader
will speak. In evaluating websites and web applications for accessibility, I
have never seen one of the following buttons lacking adequate text, because
what is visually presented is the same as what a screen reader speaks.
Here is the code for these buttons:
<input type="submit">
<input type="reset">
<input type="submit" value="Skip">
<input name="b1" type="button">The first two buttons display the default
text for submit (Submit Query
) and reset (Reset
) buttons, which is the visual display for those
kinds of buttons when no value attribute is present. The third button displays the text Skip
, which is the value of the value attribute. Finally, the fourth button demonstrates that you are not
likely to forget the value attribute on one of those buttons that don'
t have defaults, because
the button will be visually blank. The same thing happens if you place value="". "How silly
," you are probably thinking, "no one would do that.
"
But, in fact, that frequently happens for alt-text on image buttons where the
error does not change the visual presentation and yet drastically impacts what
the screen reader user hears.
Consider these two buttons:
Here is the code for those two examples:
<button name="buy" value="buy">
<img src="new.gif" alt="new">Buy it <em>Now</em>
</button>
<input type="image" alt="Search" src="search.gif" name="search" />The button element permits a push button to contain images and formatted text.
In the example here, the text heard by a screen reader (New
Buy it Now
) is the same as the visible text. An input element with type="image" just displays that image. As you saw in Chapter 6, it is absolutely
essential that image buttons include alt-text. That alt-text should almost
always be the text on the button; here, it is alt="Search".
Make sure that alt-text on image buttons
conveys the function of the button and that any images included in button elements have appropriate alt-text.
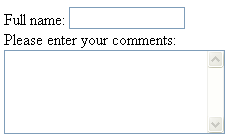
It is best (and most common) to have a text prompt near any text-input field or text area. The
following text input field and textarea have text prompts placed as they should be placed.

"Full name
" is the prompt for the first field (<input> with type="text") and "Please enter
your comments
" is the prompt for the second field. Although that text is physically close to the corresponding controls,
the key concept here is that you want to programmatically tie the prompting text to the corresponding
control. This is accomplished with the label element.
<label for="name">Full name</label>:
<input name="test" id="name" type="text" size="15"><br />
<label for="comments">Please enter your comments</label>:<br />
<textarea name="comments" cols="25" rows="5" id="comments"></textarea> As you can see from this sample code, the
way that programmatic connection is made is that the input control is given an id attribute and the prompt is wrapped in a label element, which has a for attribute matching the id of the control. The text Full name
is wrapped in a label with for="name", so that the <input> with id="name" knows its prompt is Full name
.
Similarly, for the comments text area; the text Please enter your
comments
is tied to the textarea with id="comments" using the label element with for="comments".
Use the label element to programmatically tie the text prompt with the associated
control. The for attribute of the label matches the id attribute of the control.
Let'
s look at an awkwardly coded and inaccessible form to get an idea of the problems faced by
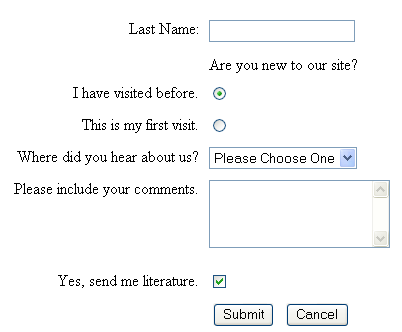
those who use screen readers. The form shown in Figure 8-1 is simple (in
concept, if not in coding). It includes a text-entry field (<input type="text">), two radio buttons (<input
type="radio">), a combo box or
select menu (<select>), a text
area (<textarea>), a check box (<input
type="checkbox">), one submit
button (<input
type="submit">), and one reset
button (<input
type="reset">):

Figure 8-1. Screen shot of a very poorly designed form for illustration.
Although the form looks fairly
straightforward, the form elements do not speak well with a screen reader. In
fact, the whole form does not linearize well because it is laid out using a
table with one row and two columns. The first cell of that single row itself
contains a table with nine rows, as does the second cell. That first table
contains all the prompts, and the second table contains all of the
controls—
pretty awful coding! This example is presented here to show just how
bad the speaking can be for a form and how proper labeling fixes that speaking.
Table 8-1 lists how each of four
assistive technologies—
Hal, IBM Home Page Reader (HPR in the table), JAWS, and
Window-Eyes—
speaks the very badly coded form. The form has nine controls. The on-screen prompt and the nature of the control
are listed in the second column for each control. Prompting information is
highlighted in bold font. So, for example, control 5 has on-screen text, Please include your comments
, and it is a text area.
The subsequent columns show how each assistive technology speaks the form
elements. The italicized words in the Hal column are extra information that Hal
gets from the name attributes of the corresponding controls, as explained shortly. The keys to
navigate the controls are different for each of the technologies:
| Control | The Form | Hal | HPR | JAWS | Window-Eyes |
|---|---|---|---|---|---|
| 1 | Last name— Text input | Name. Blank line edit area | Text | Yes, send me literature, edit | Edit box |
| 2 | I have visited before— Radio button checked | Visited? Selected radio. Use cursor up and down to select | Are you new to our site, pressed | Are you new to our site, radio button checked, 1 of 2 | Radio button checked |
| 3 | This is my first visit— Radio button not checked | Visited, unselected radio. Use cursor up and down to select | Not pressed | Are you new to our site, radio button not checked, 2 of 2 | Radio button unchecked |
| 4 | Where did you hear about us— Select menu | Referral. Please choose one. Use cursor keys to move through the items 1 of 5. Pull down list box 5 items | Start of select menu with five items collapsed | Combo box please choose one, 1 of 5 | Please choose one, combo box |
| 5 | Please include your comments— Text area | Please include your comments. Blank line edit area | Text area | Edit | Edit box |
| 6 | Yes, send me literature— Check box checked | Literature, selected check box. Press spacebar to toggle | Checked | Check box checked | Check box checked |
| 7 | Submit button | Submit button, press spacebar to press | Submit, submit button | Submit, button | Submit button |
| 8 | Cancel button | Cancel button, press spacebar to press | Cancel, reset button | Cancel, button | Cancel button |
As you can see in Table 8-1, the four
technologies use similar names for the form controls, with "line edit area
,"
"text area
," "edit
," and "edit box
" the most divergent.
When I first listened to Hal, whose
speech is not familiar to me, it seemed like maybe Hal was doing some "screen
reading" because I thought it was picking up some of the prompting information.
It was confusing because it seemed to be just a single word from the prompt.
But this was not the case. Hal is going that extra step because forms are so
often poorly coded. The name attribute of the control is suggestive because that is what the programmer uses
to refer to the control. So, the extra words (italicized in the Hal column) are
the name attributes of the corresponding controls.
This works fairly well, as it is helpful in four out of six cases.
Another interesting point is that JAWS
picked up "Yes, send me literature
" as a prompt for the first edit field. How
could that possibly be? If you move back from the edit field in the HTML source
file, you will find that is the first occurrence of text standing by itself. I
would argue that JAWS is trying too hard, and that Window-Eyes takes the prize
in this contest for finding no prompting text worth conveying to the user for
any of the controls.
Both JAWS and Home Page Reader announce the question for the radio buttons when the first one is encountered, and clearly JAWS thinks it is the question, because it is repeated. Note, however, that the question is useless, because you have no idea which radio button goes with each answer. Remember that you are listening to this!
Now, let' s see what happens when we use the best accessibility design practices and label the very bad form. By displaying it now, I am showing just how bad this form is! This is the labeled code:
<form>
<table border="0"><tr><td>
<table border="0">
<tr><td height="30" align="right">
<label for="name">Last Name:</label></td></tr>
<tr><td height="30" align="right"> </td></tr>
<tr><td height="30" align="right">
<label for="old">I have visited before.</label></td></tr>
<tr><td height="30" align="right">
<label for="new">This is my first visit.</label></td></tr>
<tr><td height="30" align="right">
<label for="refer">
Where did you hear about us?</label></td> </tr>
<tr><td height="90" align="right">
<label for="comments">
Please include your comments:</label></td></tr>
<tr><td height="30" align="right">
<label for="literature">
Yes, send me literature.</label></td></tr>
<tr><td height="30" align="right"> </td></tr>
</table></td><td>
<table border="0">
<tr><td height="30">
<input size="20" type="text" id="name" name="Name"></td></tr>
<tr><td height="30">
Are you new to our site?</td></tr>
<tr><td height="30">
<input type="radio" checked
id="old" name="visited" value="yes"></td>
</tr>
<tr><td height="30">
<input type="radio"
id="new" name="visited" value="0"></td></tr>
<tr><td height="30" valign="top">
<select name="referral" id="refer">
<option value="0" selected>Please Choose One</option>
<option value="1">From a TV show</option>
<option value="2">On the Internet</option>
<option value="7">It was a guess</option>
<option value="3">Other</option>
</select>
</td></tr>
<tr><td height="90">
<textarea rows="4" cols="20"
id="comments" name="comments">
</textarea>
</td></tr>
<tr><td height="30">
<input type="checkbox" checked id="literature"
name="literature" value="lit">
</td></tr>
<tr><td height="30">
<input type="submit" name="Submit" value="Submit">
<input type="reset" name="reset" value="Cancel"></td></tr>
</table></td></tr>
</table> The nested table in the first cell has one column and eight rows containing all the prompts. The second cell contains a table with eight rows containing all the controls.
Remember, the reading order is the source code order, and you can see from the preceding source code that a screen reader will start by reading the first cell, which contains all the prompts, followed by the second cell, which contains all the controls.
| Control | The Form | Hal | HPR | JAWS | Window-Eyes |
|---|---|---|---|---|---|
| 1 | Last name— Text input | Last name name. blank line edit area | Last name, Text | Last name: edit | Edit box, Last name. |
| 2 | I have visited before— Radio button checked | I have visited before, visited selected radio. Use cursor up and down to select | I have visited before, pressed | Are you new to our site? I have visited before. radio button checked, 1 of 2. | Radio button checked, I have visited before. |
| 3 | This is my first visit— Radio button not checked | This is my first visit visited, unselected radio. Use cursor up and down to select | This is my first visit, Not pressed | Are you new to our site? This is my first visit. radio button checked, 2 of 2. | Radio button unchecked, This is my first visit. |
| 4 | Where did you hear about us? Select menu | Where did you hear about us? Referral. Please choose one. Use cursor keys to move through the items 1 of 5. Pull down list box 5 items | Where did you hear about us? Start of select menu with 5 items collapsed | Where did you hear about us? Combo box please choose one, 1 of 5 | Please choose one, combo box, Where did you hear about us? |
| 5 | Please include your comments— Text area | Please include your comments. blank line, edit area | Please include your comments, Text area | Please include your comments. Edit | Edit box, Please include your comments. |
| 6 | Yes, send me literature— Check box checked | Yes, send me literature. Literature, selected check box. Press spacebar to toggle | Yes, send me literature, Checked | Yes, send me literature. Check box checked | Check box checked, Yes, send me literature. |
| 7 | Submit button | Submit button, press spacebar to press | Submit, submit button | Submit, button | Submit button |
| 8 | Cancel button | Cancel button, press spacebar to press | Cancel, reset button | Cancel, button | Cancel button |
As you can see, the difference is dramatic. All the information is announced perfectly. There are differences between how the technologies handle the available information, but that information is available.
Hal continues to announce the name attribute, even though the label is available; that seems like a bad idea. The extra word was
confusing to me, but the experienced Hal user would be used to a word (the
name) in that position. JAWS is the only technology
that repeats the question for the radio buttons. This can be annoying,
especially if what JAWS thinks is the question really is not.
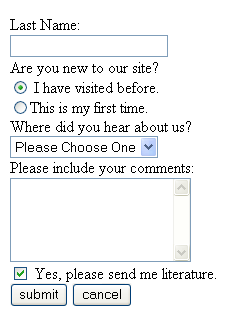
Now let' s consider the placement of the prompting text. Figure 8-2 shows a form that is looking for the same information as the very bad form in Figure 8-1. It has the same controls, but this time with an extremely simple layout without any labeling.

Figure 8-2. Screen shot of a simple form without labels, with the same controls as the previous one.
Here' s the code for this form:
Last Name:<br />
<input name="lastn" type="text" size="22"><br />
Are you new to our site?<br />
<input name="visited" type="radio" value="" checked>
I have visited before.<br />
<input name="visited" type="radio" value="">
This is my first time.<br />
Where did you hear about us?<br />
<select name="referral">
<option value="0" selected>Please Choose One</option>
<option value="1">From a TV show</option>
<option value="2">On the Internet</option>
<option value="7">It was a guess</option>
<option value="3">Other</option>
</select><br />
Please include your comments:<br />
<textarea name="comments" cols="20" rows="5"></textarea><br />
<input name="literature" type="checkbox" value="" checked>
Yes, please send me literature.<br />
<input name="submit" type="submit">
<input name="" type="reset" value="cancel"> | Control | The Form | Hal | HPR | JAWS | Window-Eyes |
|---|---|---|---|---|---|
| 1 | Last name— Text input | Name. Blank line edit area | Last name, Text | Last name: edit | Edit box |
| 2 | I have visited before— Radio button checked | Visited selected radio. Use cursor up and down to select | I have visited before, pressed | Are you new to our site? I have visited before.Radio button checked, 1 of 2. | Radio button checked |
| 3 | This is my first visit— Radio button not checked | Visited, unselected radio. Use cursor up and down to select | This is my first visit, not pressed | Are you new to our site? This is my first visit. Radio button checked, 2 of 2. | Radio button unchecked |
| 4 | Where did you hear about us? Select menu | Referral Please choose one.Use cursor keys to move through the items 1 of 5. Pull down list box 5 items | Start of select menu with five items collapsed | Where did you hear about us? Combo box please choose one, 1 of 5 | Please choose one, combo box |
| 5 | Please include your comments— Text area | Blank line, edit area | Text area | Please include your comments. Edit | Edit box |
| 6 | Yes, send me literature— Check box checked | Literature, selected check box. Press spacebar to toggle | Yes, send me literature, Checked | Yes, send me literature. Check box checked | Check box checked |
| 7 | Submit button | Submit button, press spacebar to press | Submit, submit button | Submit, button | Submit button |
| 8 | Cancel button | Cancel button, press spacebar to press | Cancel, reset button | Cancel, button | Cancel button |
For this form without labels, but with prompts placed close to their controls, the JAWS screen reader picks up all the prompts; Home Page Reader picks up three out of six of the prompts; and both Hal and Window-Eyes pick up none of the prompts.
It has always been the case that screen readers do their best to provide information for their users, even if that information has not been well presented by the authors of the document or application. In this example, JAWS makes good guesses as to what the prompts are for the form controls. But those
guesses can be wrong. As you saw in Table 8-1, JAWS guessed "Yes, send me
literature
" for the input field whose purpose was "Last Name.
" Guessing like
this is especially serious for input fields in a web form. On top of all the
difficulties accessing web information, blind users need to be confident about
their interaction—
to be able to fill out a form without ambiguity. I think
having a text-input field labeled "Yes, send me literature
" would tend to shake
one'
s confidence. The point is that any other placement of on-screen prompts
would probably cause some screen reader or talking
browser to give no information at all or the wrong information to its user.
This example shows that the idea of positioning prompts for screen reader access does not work more
than 50 percent of the time. The key is to not depend on positioning of
prompts, but to use the label element instead, so that you are certain that screen readers will
give the correct information to a blind visitor to your site. Without using the label element, the screen reader can only guess and may be wrong.
The conclusion from the experiments described in the previous sections is simple indeed:
That is certainly good advice. The fact
that all of assistive technologies handled the label element correctly is further evidence that this is the right thing
to do. But, of course, there are problems. The following sections describe how
to handle those problems.
In many circumstances, there simply is no on-screen text present to enclose in the label element. How can that be possible? Frequently, the form has visual clues that are not readily available to the screen reader user. These are visual clues that make a sighted user comfortable filling out a form, but leave a blind visitor at a loss. In these cases, it isn' t impossible to move around with the assistive technology and figure out what belongs in the field, but it is awkward and often imprecise.
In online forms, four situations commonly arise where the label element cannot or does not work to provide the information to a screen reader user: no on-screen text, prompting information by position, shared prompting information, and forms in tables. Let' s take a look at examples of these situations.
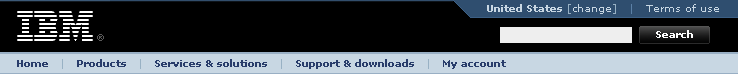
Often, there is no simple on-screen text, and the information is provided by some other control. The most common situation is where an edit field relates to a button, and the text on the button explains what to do with the input field. The input field for a search on IBM.com shown in Figure 8-3 is an example.

Figure 8-3. Screen shot of top of IBM page with search field with no available text.
Often, the visual information is given
purely in terms of physical position. This is typically
found in input fields for U.S. extended ZIP codes (plus 4), phone numbers in
three parts, or Social Security numbers in three parts. Part of another IBM.com
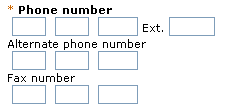
form illustrates this situation, as shown in Figure 8-4.

Figure 8-4. Position provides information. Screen shot shows phone number entries requiring three text fields.
Three fields are given for the Phone number
, Alternate phone
number
, and Fax number
. What should go in
the second and third positions is implied by their relationship to the first
field. When a screen reader user lands on the first field, there is no
information about the existence of the second and third
fields.
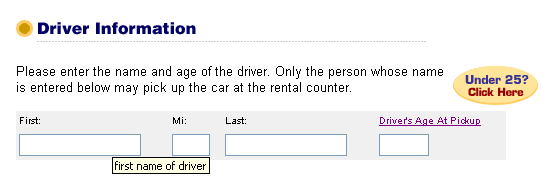
Sometimes, text is available but it is scattered, and some of it may apply to several fields. Figure 8-5 shows an example of a Priceline.com form for filling out information in order to search for a rental car.

Figure 8-5. screen shot of part of a Priceline page where prompt comes from two places. The information is distributed, shared, and abbreviated.
In the example in Figure 8-5, the information labeling each form control appears in different places. The heading, Driver Information is shared by all the fields. In addition, each field has a prompt for its specific piece of driver information. Since ids must be unique, and since the label element can specify only one for attribute, it follows that the label element cannot be used to indicate that the shared information goes
with each field.
Also in this example, the labeling for
each field comes from more than one place. Technically, that can be handled by
the label element. You just enclose Driver Information
and First
in the label element with the same for attribute whose value is the id of the First
edit field.
Though valid, the results with screen readers are not predictable. On a sample
page with two label elements
associating prompting text from two different places, Hal picked up the first
label, JAWS and Window-Eyes picked up the second, and only Home Page Reader
spoke both labels.
Finally, this example has labeling that
is visually acceptable (barely) but is not good for a screen reader: First
implies first name, one supposes, and that is
explained further in the text above the field. Even worse, however is Mi:
, read by the screen reader as "me colon
," which is
confusing at best.
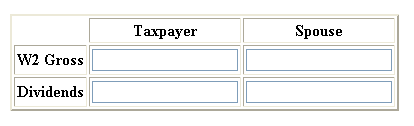
As a final example of problems that you will encounter using the label element, consider the simple prototype form in Figure 8-6. This
form has controls in table cells, and the headings provide the prompting
information for someone who can see the form.

Figure 8-6. A two by two table of text fields.
There are compounded serious problems
when the form controls are in table cells. First, the same prompting text
applies to more than one input field (each heading applies to two fields in its
row or column) and because of the uniqueness of ids, that cannot be done with the label element. Second, prompting information is coming from two places
(row and column headers for each cell), and as you saw in the previous example,
that situation is not handled well by assistive technology.
So, why not just use table navigation (as
discussed in Chapter 6)? When you navigate through a table that is properly
marked up, the row or column headers that change are announced. The problem is
that screen reader users are not using table navigation when dealing with a form. For a form, a screen reader user employs either
the Tab key or the letter keys (F for Jaws, C for Window-Eyes, and O for Home
Page Reader) to move from control to control. In that mode of operation, screen
readers may not be reading the headings. But there is more. For JAWS and
Window-Eyes, when you decide to interact with the form, you enter forms mode
(MSAA Mode off in Window-Eyes) by pressing Enter. Then form navigation
continues with the Tab key. When in forms mode, JAWS finds no prompting information for the text-input fields in the form shown
in Figure 8-6, and Window-Eyes prompts with "W2 Gross, Spouse, Dividends,
Dividends
" (reading in source code order, the first row left to right, then the
second row), which is essentially useless information. So, in forms mode, the
screen readers provided either no information or the wrong information.
The good news is that there is a simple solution when the label element is not adequate. The solution is to use the title attribute on the input element itself to say exactly what to do with the control. This is
supported by three of the four assistive technologies. The fourth, Hal, claims
to support it, but it didn'
t work for me. (I have explained the problem to
Dolphin Systems.) Let'
s go through the preceding examples and illustrate how
the title attribute should be used.
The IBM.com search field (Figure 8-3)
needs a simple title on the input element; title="search" would work well. Remember that you should not use longer phrases
like title="enter
search text here" because the "enter
" and "here
" are redundant (see Chapter 7). When screen reader users land on an
edit field, they know that something is to be entered, and they know the
prompting text is talking about the current field, "here.
" A bit longer but
also good would be title="Search
text".
Unfortunately, IBM.com does not use the title attribute on this search field. The example in Figure 8-3 shows Search
form
as a tooltip. That is the title attribute of the form element, not on the input field. That is good because Search
form
does not describe what to do with the edit field. The way IBM.com provides the prompting information for this input
field is by including an invisible image with alt="Search
for:" near the <input>, which is wrapped in a label element, and using the for and id attributes to tie that
alt-text to the edit area. I believe this technique was introduced on the IBM site when the title attribute did not have
much assistive technology support. But now that the title attribute works
well and is supported by the screen readers, there is no reason to use alt-text
on an invisible image like this.
It is not completely obvious what title attribute to use on the three fields of a phone number, as shown in
Figure 8-4. I am old-fashioned and know the second three digits as the
"exchange
," so I might say "area code
", "exchange
",
and "number
". IBM.com (on invisible images, as described earlier) uses alt attributes with "phone number part 1
", "phone number part 2
", and "phone number part 3
". Instead, the site should use title attributes. On a ZIP code entry with two fields, I would use title="zip code 5 digits" and title="zip code plus 4".
The Priceline.com form (Figure 8-5) uses title attributes, as the tooltip shows: title= "First name
of Driver", title="Middle
initial of driver", and title=
"last name of driver". These title attributes give screen reader users exactly the information they
need.
To solve the problem of forms in tables
(Figure 8-6), the title attribute of each input element must include both the column header
information and the row header information. I would order the words, with the
most important first. The titles I would use are title="W4 Gross,
tax payer", title= "W4 Gross,
spouse", title="Dividends,
tax payer", and title=
"Dividends, spouse".
When you land on a control using the Tab key or the form control key (F in JAWS or C with
Window-Eyes) and hear the prompting text, you usually know what to do. If the
message is "Last name
," and you are on an edit field, then you type in your
last name. But think about radio buttons: "radio button checked, male.
" You can
guess that the question is "Gender?
" As another example, consider "radio button
checked, American Express.
" Again, you can guess that the form wants to know
what kind of credit card you are using. How about "radio button checked, yes
"?
You cannot guess that question. But it is important that a user of your form
should not have to guess. The correct
information must be automatically and correctly provided, so that users can fill
out a form on the Web with confidence and certainty, independent of disability.
Note that the question corresponding to a
set of radio buttons or check boxes includes the same problem raised by the
Priceline.com form in Figure 8-5, where information is common to a set of
controls. The problem of the question for a set of radio buttons can be solved
in exactly the same way as with the Priceline.com form: by including the
question in the title attribute. For example, title="Gender,
male" and title="Gender,
female" are just fine for a pair of radio
buttons whose question is "Gender?
" and for which the on-screen text next to
the radio buttons is Male
and Female
.
But there is also a very good programmatic solution: employing the HTML fieldset and legend elements introduced in HTML 4.0. This combination gives what is
often referred to a group-box structure for
software. The fieldset element
encloses the controls in some kind of border. The legend element adds text to that border. The
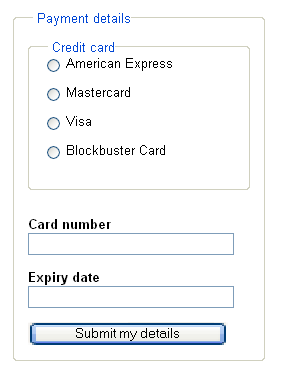
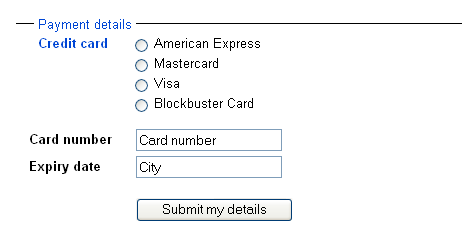
example in Figure 8-7 comes from a site called The Man In Blue. It includes two fieldset elements. The first has <legend>Payment
details</legend>, and the second has <legend>Credit
card<legend>.

Figure 8-7. Screen shot of a form with a <fieldset>/<legend> to provide creditcard information.
Here is the code for the form in Figure 8-7:
<fieldset>
<legend>Payment details</legend>
<fieldset class="radio">
<legend>Credit card </legend>
<input id="card1a" type="radio" name="card1">
<label for="card1a">American express</label>
<input id="card1b" type="radio" name="card1">
<label for="card1b">Mastercard</label>
<input id="card1c" type="radio" name="card1">
<label for="card1c">Visa</label>
<input id="card1d" type="radio" name="card1">
<label for="card1d">Blockbuster card</label>
</fieldset>
<label for="cardnum">Card number</label>
<input id="cardnum" name="cardnum">
<label for="expiry">Expiry date</label>
<input id="expiry" name="expiry">
<input class="submit" type="submit" value="submit my details">
</fieldset> With this layout, screen readers will
read the legend before each control in the fieldset element. So the credit card radio buttons would sound like this:
"Credit card, American Express, radio button not pressed.
"
Today, screen readers read the legend element with every control contained in the corresponding fieldset element. I hope that will improve so that the legend is read on first entry into the fieldset, but is available with some kind of a "Where-Am-I
" key after that.
The variation in visual styling of <fieldset>/<legend> markup is especially impressive at The Man in Blue website. For
example, Figure 8-8 shows exactly the same <fieldset> code as in the previous example with different CSS styling.

Figure 8-8. Screen shot of form styled differently with CSS.
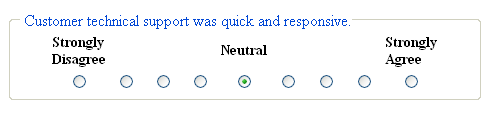
A last example of the use of the <fieldset>/<legend> construct combines the requirement of a legend element for a question with the need for title attributes to present information that is visually presented by
layout. The form is shown in Figure 8-9.

Figure 8-9. Information conveyed by position.
The following is some of the code for the form in Figure 8-9:
<input type="radio" name="eval" value="1" title="strongly disagree">
<input type="radio" name="eval" value="2" title="disagree 3">
<input type="radio" name="eval" value="3" title="disagree 2">
<input type="radio" name="eval" value="4" title="disagree 1">
<input type="radio" name="eval" value="4.5" checked title="neutral">
<input type="radio" name="eval" value="5" title="agree 1">
<input type="radio" name="eval" value="7" title="agree 2">
<input type="radio" name="eval" value="7" title="agree 3">
<input type="radio" name="eval" value="8" title="strongly agree"> I might try to find words to replace agree 1
, agree 2
, agree
3
, and so on, but the important point is that
some title text information is needed to convey the relative position of the
various radio buttons.
The label element can also be used as a container of both the on-screen prompt and the
input control. In WCAG 1.0, this use of the label element is referred to as implicit labeling of the control. This could be a considerable savings in code, since
it would not require the effort of creating an id for the control and providing the for attribute of the label element matching that id. By the specification of HTML 4.01, the <label> tag can be used as a container only when there
is no structural markup intervening between the prompt and the control.
To test whether the assistive
technologies support the label element as a container, I used the following code.
Text before label
<label>Text in label <input name="lastn" type="text" size="22"></label> The technology will be seen to support
using label as a container if it speaks "Text in label
" and does not speak "Text before label.
"
Home Page Reader treats this situation
correctly, speaking only the on-screen text that is contained in the label container. JAWS ignores the label element altogether and speaks both the preceding and contained
text. Hal and Window-Eyes speak no prompt at all.
The conclusion of this experiment is simple:
label element as a container of both the prompt and control. Instead,
wrap the on-screen text with the label element using the for attribute whose value is the id of the corresponding control. Often, someone new to accessibility wants to do more— with the idea that more must be better. Let' s look at an example from my hometown of Austin, Texas.
A wonderful event called the Accessibility Internet Rally of Austin, or AIR Austin, is held by a nonprofit organization, Knowbility, Inc., for the purpose of promoting accessibility. For this event, teams from high-tech companies (big and small) in the area are trained in best practices for accessibility. Nonprofit organizations in the area apply to be part of the AIR event and are trained in the ideas and process of having a website. On a kickoff day, the tech teams are paired with nonprofit organizations and encouraged to spend time in the next week getting to know each other, reviewing the requirements, and outlining the design and organization of a website (but no coding of the site occurs during that week). Then in a one-day rally, the tech teams build websites for their nonprofit organizations. After the rally, the sites are judged and the winners are recognized at a gala dinner event.
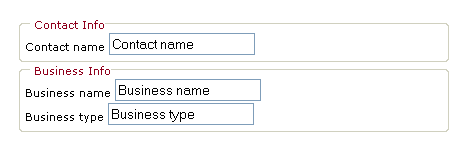
I have been a judge for AIR for a number of years. I was impressed with a form on one of the winning sites in AIR Austin 2005. Part of the form is shown in Figure 8-10.

Figure 8-10. Screen shot of an overdone form with repeated source of labels.
I am sure the team who designed the form thought that by adding more accessibility accommodations they would get more points. When I judged this site, the team got points for trying a form, but they lost on providing accessibility. This form is an example of the fact that more is not necessarily better. It uses the following techniques:
value="Contact
name"). As discussed in the guidelines
section at the beginning of this chapter, the WCAG Priority 3 checkpoint
requiring default text is not applicable anymore because assistive technologies
do recognize input fields when they are blank.legend for each fieldset repeats the on-screen prompt. The <legend> tag should be used to enclose groups of controls with a common
purpose, such as groups of check boxes or radio buttons where the legend provides the corresponding question. When the size of the group is
one, you should reconsider the design.label element is used as a container around both the on-screen prompt and
the control. As explained in the previous section, this is not a good idea.label element includes a correctly coded for attribute matching the id of the control. This is the only accommodation that should have
been used.The results of the overkill for the first
field in this example are this with JAWS: "Contact info Contact info Contact
name edit Contact name.
" Although it is relatively easy for sighted users to
ignore repetitive information as that in the form in Figure 8-10, it is almost
impossible for a screen reader user to ignore such repetition. (By the way, I
don'
t know why "Contact info
" is repeated twice.)
Another common occurrence of overdoing it is by using both the label element and the title attribute. To understand the behavior of assistive technology
relative to both title and label, I used code similar to what I used to test the label element as a container:
<label for="xx">Text in label </label> Other text
<input name="lastn" id="xx" type="text" size="22" title="last name"> If the screen reader recognizes the label element, we should hear "Text in label
," and if it recognizes the title attribute, we should hear "Last name.
" All three screen readers and
Home Page Reader speak the contents of the label element and ignore the title attribute. So, the conclusion of this little experiment is clear:
label element with the for attribute matching the id attribute of the control or use the title attribute on the input element, but do not use both.It is inevitable that people will make mistakes when filling out online forms. Web developers should make it as easy as possible for their visitors by ensuring that mandatory and optional form fields are obvious, and report errors in such a way that it is easy for their visitors to understand and correct.
When it comes to indicating mandatory or optional form fields, developers should follow three simple rules:
label.A common mistake for developers is to highlight all mandatory or optional fields using color alone. For example, a typical statement on web forms is All fields in red are required. Color, shape, and position are not reliable methods of conveying information, as this information could be lost for some users. For all visitors to have equivalent access, it is vital that important information is relayed to the visitor as text.
When all fields are mandatory or optional, it is acceptable to indicate this above the form, rather than stating beside each and every form control whether the field is mandatory or optional. When a form contains a mixture of mandatory and optional form controls, this information should be relayed as concisely as possible. If there are more optional fields than mandatory fields, it is better to state that all fields are optional, apart from those indicated as mandatory; conversely, if there are more mandatory than optional fields, it is better to state that all fields are mandatory, apart from those indicated as optional. It is rarely advisable to indicate both mandatory and optional form controls, although that is acceptable and preferable with complex forms.
The information should be concise, but
that does not mean encrypted. Symbols are acceptable for indicating mandatory
or optional form fields, provided that they have been explicitly explained
before the form. But there is nothing wrong with writing in full the words mandatory
, optional
, or
an equivalent within the form control'
s prompt, as in the following example.
<label for="forename">
Forename (required)
</label> The information can also be relayed using
images with appropriate alternative text, which might be a better solution,
depending on the design constraints of the form. CSS may be used to help
control the presentation, but it is vital that the information is included
within the prompt; otherwise, this will not be relayed to some visitors. One
simple method is to include the image within the label, as in the following
example.
<label for="forename">
Forename
<img src="/img/required.gif" alt="(required)">
</label> The two basic methods of validating forms are client-side validation and server-side validation. Client-side validation requires a user agent that is capable of executing scripts. As not all user agents are capable of executing scripts, or might have scripting disabled for security reasons, client-side scripting should never be relied on for validation. Client-side validation does have the advantage that the document is not sent to the server for processing, and so is much quicker from the user' s perspective, as well as much kinder to your bandwidth allowance. The secret to good form validation is to make sure that form validation is performed on the server, and then use progressive enhancement techniques to replicate the server-side validation with client-side scripting. Using this technique, visitors to your website that have a script-capable user agent will benefit from the speed of the form being validated in their browser; and for those that do not, the form is validated on the server, so no one loses out.
When reporting errors, the two things visitors need to know immediately are how many errors they made and concise details of each error. The simplest method is to provide a list of the errors, with the number of errors reported in a heading above the list. As server-side validation is essential, we will start by investigating a server-side technique.
There are too many server-side languages to consider any one in detail, so we will take a brief look at PHP. The principles can be applied to any server-side language, such as ASP, JSP, and Perl.
The following technique assumes the form is originally posted to itself for validation and sent off for further processing if no errors are found. The error-checking routine simply collects all posted form fields, checking the value of fields that are to be tested to ensure they are valid. If the value for a field is invalid, a message asking the user to correct the error is added to a list of errors, which is presented above the form. Each error in the list is marked up as a link pointing to the form control in error to make it easy for the visitor to fix the problem. If no errors are found, the form is processed as usual.
// Set an error count, and start of an error message
$iErrorCount = 0;
$strError = "<ul>\n";
// If the form has been submitted, validate it
if ($_POST) {
// Read all posted form variables
$strAge = $_POST["age"];
// Other form values collected here
// —
-
// Check each value for possible mistakes
if (!is_numeric($strAge)) {
// Write message as a link
$strMessage = "<a href=\"#age\">Please enter your age</a>";
// Include the message in the error list
$strError .= "<li>$strMessage</li>\n";
$iErrorCount++;
}
// Test all other form controls that are required here
// —
-
// If no errors, do what would normally be done here
if (!iErrorCount)
header("Location: processform.php");
}
// Close the error message
$strError .= "</ul>\n";
$strMessage = "errors in submission";
// If there are any errors, add the number of errors to the title, &
// append the existing errors for reporting at an appropriate point
if ($iErrorCount > 0)
$strError = "<h2>$iErrorCount $strMessage</h2>\n" . $strError;
// Any preamble before the form here ...
// If there were errors, report the errors before the form
if (iErrorCount > 0)
echo $strError;
// Now display the form
// —
-When the user submits the form, any mistakes are presented as a series of links in a list above the form that point to the fields in error. If there are no errors, the form is processed as usual.
Now we have our fallback mechanism in place, we can use progressive enhancement to make the form more usable. This section will not discuss JavaScript in detail, as accessible JavaScript is the topic of Chapter 10. Instead, the focus of this section will be making sure that any errors reported by JavaScript are relayed to assistive technologies, such as screen readers.
By validating on the client, we save
bandwidth, and the user saves time as errors can be reported immediately,
rather than waiting for the form to be sent to the server for validation, and
then sent back for correction should there be errors. The technique is very
similar to the server-side solution in that we want a list of errors as links
at the top of the form. The difference is that we need to make sure that
assistive technology successfully reports the error. If the author doesn'
t make
an effort to report the error, a screen reader typically lets the user know
that the page has changed, but not what has changed. For example, when
inserting new content into a document with JavaScript, Windows-Eyes reports,
"Loading Page. Load Done. Looking for visible line.
" The last visible line is
where the user finished, which will be the form control the visitor used to
submit the form. A screen reader user might realize from the cue that extra
content has been added to the page, but without knowing where the extra content
has been inserted, the user is forced to read the whole page again. This cannot
be considered an equivalent experience to that of a sighted user who can
immediately locate the inserted content.
With server-side validation, reporting errors is not so much of an issue, as we have taken the brute-force approach to validation: we check for errors, and if there are any, the whole page is sent back to the visitor. With client-side validation, we need to force assistive technologies to focus on the part of the page that reports the errors, so that all users can perceive the inserted content.
Unfortunately, only anchors and interface
elements can receive focus in HTML. This means that we need to either make the
title of our errors an anchor, so that it can receive focus, or give the
element a tabindex attribute
value of -1. Negative tabindex attribute values are illegal according to the specification, but
are, in fact, recognized as being essential for web applications. This issue is
being addressed by Web Applications 1.0, and also by the W3C'
s Protocols and Formats Working Group in
their Dynamic Accessible Web Content Roadmap. A negative tabindex value does not put an element into the browser'
s tab order (the
element won'
t receive focus as the user tabs through the document), but it will
be able to receive focus using the JavaScript focus method:
objAnchor.focus();Once we have a control that can receive
focus, either by using an element that can receive focus by default in HTML or
by applying a negative tabindex attribute value to the element, focus can be given to the element
should errors be reported, and screen readers will continue to read from that
point. Users can make use of the links to quickly move to the form fields in
error.
For a full working example of JavaScript error reporting with a server-side fallback mechanism, see the "DOM and Screen Readers" article and the demonstration page.
New windows are frowned upon in web development, as visitors to a website expect to receive content, and do not expect the website to interfere with their interaction. If users want to open a link in a new window, they can choose to do so. Similarly, if users want a link to open in a new tab, they can choose to have that happen. When authors decide that a link is to open in a new window, they remove the option for the user to open the link in the current window. Also, pop-up blockers might be used, which means that the page may not successfully open in a new window, and should have a fallback mechanism of opening in the same window.
Help pages in web forms are generally considered an exception. By its very nature, a web form is considered more like a traditional application, as the user is interacting with the document rather than merely receiving content. Opening the help page in the same window could result in visitors losing any data they have entered so far, which is a sure way to lose visitors. If the purpose of your form is for business, this is obviously the last thing you will want to do.
An alternative method to opening help pages in a new window is to structure the document so that the help is included at the end of the document. Next to each form control that has help text, provide a link to the page fragment at the end of the document containing the help text, with a corresponding link back to the form control. With this technique, users will always get the help, regardless of pop-up blocking. As the users never leave the page, the information they have provided is safe. This technique can be further enhanced with JavaScript, so that the help is revealed as and when required. This technique has other advantages, such as providing relevant content for indexing and ranking by search engines. For an example of displaying form help without pop-ups that has been enhanced with JavaScript, see http://juicystudio.com/article/form-help-without-popups.html.
You have probably seen content on the Web that appeared to be a form but didn' t have the look and feel of the forms we have been talking about so far.
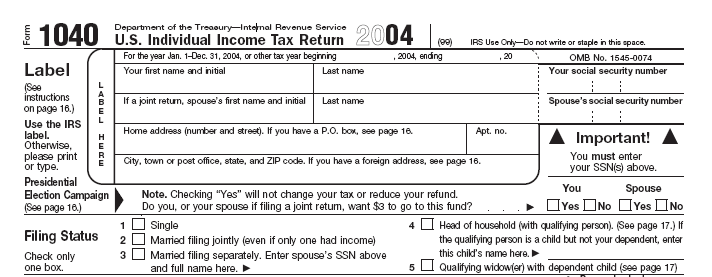
The part of the form shown in Figure 8-11 (from www.irs.gov/) is certainly familiar to readers in the U.S. This is a PDF document, specifically, www.irs.gov/pub/irs-pdf/f1040.pdf:

Figure 8-11. Screen shot of part of the 1040 PDF form.
PDF stands for Portable Document Format, a format from Adobe. The whole idea of PDF is to be able to share documents that will look the same when printed. The focus of PDF is presentation. In contrast, accessibility must focus on content.
Many PDF documents are just images of printed pages, and thus are totally inaccessible. Up until recently, even those that were not images were generally inaccessible.
Adobe has made significant efforts to
incorporate accessibility into its products (see www.adobe.com/accessibility/index.html). Now, with the right combination of circumstances, it is possible
for someone who is blind to access PDF documents, including forms like the one
in Figure 8-11. What do I mean by "the right combination of circumstances
"? As
with everything we have discussed about web accessibility, the author of the
document must take responsibility and design it with accessibility built in;
that is, the document must be prepared accessibly.
Beginning with Adobe Acrobat 5, it has been possible to create tagged forms so that a screen reader can report the prompt for a form. That capability has been improved with subsequent versions of Acrobat. See Chapter 12 for details on tagging PDF forms.
I have always thought of accessibility of the Web as being measured by how well people who have disabilities can use it. Yet, as is obvious, I stress blindness and how well people who are visually impaired can get the information or interact with a website using assistive technology. The reason for that focus is because, in my opinion, 99 percent of the problems with web access are problems that directly affect people who are blind. The remaining 1 percent of the accessibility problems affects people with other disabilities.
If you are deaf or hearing-impaired, you are going to miss out on an audio file or the audio portion of a multimedia presentation. However, at the moment, the Internet is primarily a visual medium rather than an aural one. Also, if you can see the screen but you are deaf, when an audio file begins to play, at least you know exactly what the problem is, because a media player is opened.
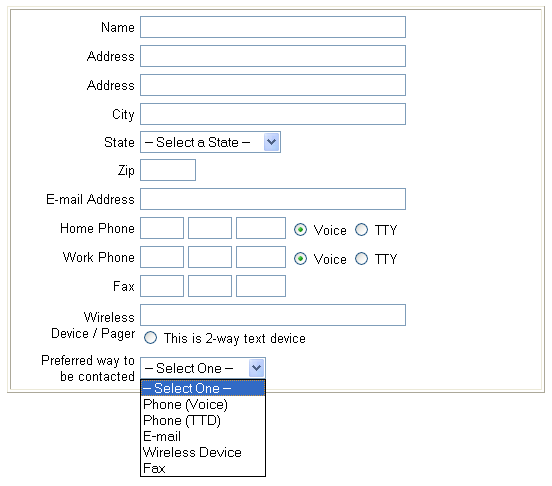
During past deliberations of the Web Content Accessibility Working Group, a recommendation was presented by Donald L. Moore. The idea being addressed by Mr. Moore is that when individuals who are deaf fill out a form including a phone number, they have no way to explain that they can' t use a regular phone. This is a case, not of accessibility of the web content, but the limitation of the web content to convey or request information that is important for people with disabilities, namely people who are deaf. Banks require a phone number for a loan application, and some mutual fund companies require a phone number when submitting a transfer request. These phone numbers can be critical. If the service provider does not know how to communicate with a deaf customer using a telecommunication device for the deaf (TDD), the transaction could end up being aborted. As shown in Figure 8-12, Mr. Moore' s suggestion is simple: add the information specifying the desired form of communication in the typical web form.

Figure 8-12. Screen shot of a form that specifies the type of phone connection, including entries for preferred contact route.
Sometimes, it is necessary or useful to require responses from a user of a web page or web application within a certain period of time. A provision in the Section 508 Standards for web accessibility requires special consideration for the fact that some people with disabilities might require more time to complete an action:
§1194.22(p) When a timed response is required, the user shall be alerted and given sufficient time to indicate more time is required.
Exactly what kinds of situations require a timed response? An example is a certification test where each question must be answered within a specified time. Brainbench offers certification exams, and each question is allotted 180 seconds (on the test I examined). The technique for accomplishing this is a simple JavaScript script that counts down the 180 seconds. In the test I took at the Brainbench site, the script gives a warning at 30 seconds, and submits the form and moves to the next question at 180 seconds.
I timed speaking an average question in one of those tests. It took 90 seconds with Home Page Reader speaking at its default rate. That rate is, granted, relatively slow for accomplished users, but 90 seconds is half the allotted time. Also, I found that it was often necessary to reread the multiple-choice answers to decide on the correct one. In this example, an alert is provided, but there is no provision for additional time.
The Brainbench alert at 30 seconds
replaces the following image above the question
![]() with another image
with another image
![]()
Neither of these images have alternative text, making the accessibility issue even worse.
This problem is not restricted to people depending on screen readers. Someone with low vision may be a slower-than-average reader. Just like the Brainbench test, a form on a page may time out before the data-input task is complete. Often when that happens, the data that has been entered is erased. The result is that someone with a disability who is slow to enter data cannot complete the form. That is why the Section 508 provision requires that additional time be allowed.
WCAG 1.0 does not have any item that specifically addresses the issue of timed responses. WCAG 2.0 (Last Call draft) has a guideline relating to timing:
2.2 Allow users to control time limits on their reading or interaction.
The first Level 1 success criterion elaborates on the idea of giving control of timing to the user:
SC 2.2.1 For each time-out that is a function of the content, at least one of the following is true:
- the user is allowed to deactivate the time-out; or
- the user is allowed to adjust the time-out over a wide range which is at least ten times the length of the default setting; or
- the user is warned before time expires and given at least 20 seconds to extend the time-out with a simple action (for example, "
hit any key") and the user is allowed to extend the timeout at least 10 times; or- the time-out is an important part of a real-time event (for example, an auction), and no alternative to the time-out is possible; or
- the time-out is part of an activity where timing is essential (for example, competitive gaming or time-based testing) and time limits can not be extended further without invalidating the activity.
The message of this version of the success criterion is much more constructive than that of the Section 508 Standards provision, recognizing, for example, that timing may be an essential part of the process.
When timing of the input or interaction is essential to the function of the page, the warning of a potential time-out must be clear and offered before the timing starts. If possible, you should provide for adjustment of the time or provide contact information so that a user who needs more time can arrange to get it.
When people write about timed responses,
they often include automatic page refresh and page
redirections. The draft of WCAG 2.0 includes these phenomena as part of the
definition of "timed response.
" Similarly, the Usability.gov Section 508
tutorials include page refreshes and redirects as examples of timed
responses.
It is true that automatic page refreshes or page redirections can be annoying and frustrating for people with disabilities. For example, some versions of screen readers will start reading a web page from the top when it refreshes. It is also true that page refreshes or page redirections involve timing, but these are not examples of the timed responses that the Section 508 web provision addresses. A timed response is when the website user must complete a specified data interaction or task in a certain amount of time before the form contents are cleared or the form is automatically submitted.
This chapter discussed how to design
forms that are accessible to people with disabilities. You saw how to design
forms so that screen readers can identify the appropriate prompt by
programmatically associating prompt text with controls using the label element. However, in certain situations, an input element does not have any prompt text associated with it. You
learned how to handle such situations with the title attribute of the input element (or other control). There are also some subtle problems
faced by people who are hard-of-hearing that the designer should consider when
designing forms.
To round off the chapter, here is a quick reference checklist for creating accessible forms:
label element with the for attribute to explicitly associate on-screen prompts with controls.label element, you may use the title attribute on the form control to specify the purpose of the
control. This is necessary when the on-screen prompts are not available, are
not contiguous, or are not clear.title attribute and the label element. label element as a container of the on-screen prompt; do not include the
control itself within the label.fieldset and legend tags to structure complex forms so that they are clearer and
simpler to understand.