Scripts and Applets
Scripts, applets and plug-ins add dynamic content to the web.
Scripts are used for all aspects of web content. They can write all or some of the content of a page as it loads, or they can write hidden content to be displayed through some user interaction that, itself, can be implemented in scripts. Scripts are used to validate entries in forms and to add highlighting and other text effects.
Applets and plug-ins usually bring up new windows and offer essentially the same collection of accessibility concerns.
JavaScript
Rather than talk about scripts generally, it is easier to stick to JavaScript scripts that are by far the most popular on the web.
JavaScript is a programming language. It was developed by Netscape. As a "scripting language," it is interpreted by the browser "in place," that is, it isn't compiled into machine code as are high-level programming languages like C or C++.
Scripting languages are usually special purpose programming languages tailored to one specific application domain. The domain for JavaScript is the World Wide Web and HTML documents and objects. With JavaScript, you can interrogate almost anything that is being displayed in the current web page, and you can write new text and/or text effects in the current page.
The text of JavaScript programs is included in the script element. JavaScript code can be included in the HTML file for
the current page, included as a link to an external JavaScript page (usually .js) or both (using two separate script elements).
When do JavaScript programs run; when are JavaScript functions executed? They run as a page is loaded and they run in response to events. There are many such events, including keyboard events, like onKeyDown, and mouse events like onMouseOver. Perhaps the simplest and most familiar example is the click event, denoted onClick in JavaScript. It is triggered when the user clicks on an object or presses Enter. OnClick works for both mouse users and keyboard users, but onMouseOver only works for mouse users.
Here is an example of a JavaScript program:
function increment() {
with( document.firstform) {
quantity1.value = parseInt(quantity1.value)+1; }
This function called increment adds 1 to the value of the input element named quantity1 in the form named firstform.
This function can be assigned to the event onMouseOver on an image or link or other element like this:
<span onMouseOver="increment()">This triggers increment</span>
Now every time the mouse passes over the text "this triggers increment" the specified input element (quantity1) will be incremented.
JavaScript Accessibility Concerns
In this section, we will discuss the accessibility considerations that relate to JavaScript. These considerations are somewhat controversial and complex.
There are basically two kinds of things JavaScript programs do. The effects of JavaScript programs are either extra or ancillary, as in adding color effects when the mouse is moved over an object, or they are essential in creating the content on the page or taking action to submit a form.
The Web Accessibility Initiative (http://w3.org/WAI) of the W3C took the position in the 1999 Web Content Accessibility Guidelines (http://w3.org/TR/WCAG10) that to be accessible your page must "be usable" when scripting is turned off. If your scripts are essential in creating content on your page, then probably your page won't be usable with scripts turned off.
Here are the two priority 1 checkpoints from the WAI guidelines that deal with scripts.
WCAG 1.0 Checkpoint 6.3
Ensure that pages are usable when scripts, applets, or other programmatic objects are turned off or not supported. If this is not possible, provide equivalent information on an alternative accessible page.
WCAG 1.0 Checkpoint 8.1
Make programmatic elements such as scripts and applets directly accessible or compatible with assistive technologies [Priority 1 if functionality is important and not presented elsewhere, otherwise Priority 2.]
The reason for the stringent requirement of Checkpoint 6.3 is simple enough. There are some people who use older browsers or text (non-graphical) browsers like Lynx. If JavaScript is playing any essential role on your web page, those people will not have access to your page content.
JavaScript functions that added some visual highlighting would certainly pass the Web Accessibility Initiative Checkpoints 6.3 and 8.1 since essential information is not lost when the JavaScript functions are turned off. On the other hand, JavaScript functions that are required for interacting with a form would fail the WCAG guidelines.
The Section 508 Standard
The Section 508 Web Accessibility Standard from the Access Board (http://www.access-board.gov/sec508/guide/1194.22.htm) takes an approach that is less restrictive than that of the Web Accessibility Initiative guidelines. The idea advocated by the Access Board is to allow JavaScript so long as the results are accessible, that is, the material can be accessed by assistive technologies like screen readers and talking browsers:
§1194.22 (l)
When pages utilize scripting languages to display content, or to create interface elements, the information provided by the script shall be identified with functional text that can be read by assistive technology.
The requirement of §1194.22 (l) is to ensure that "functional text" is associated with any use of JavaScript.
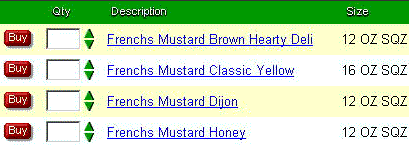
An example (one which was a motivation for the way §1194.22 (l) was worded in the final rewrite of the Standards) where this is not done is a shopping site where there are pairs of arrows pointing up and down to increase or decrease the desired quantity of the each item in a shopping cart.

JavaScript coded on image map areas - no alt text
Those up and down green arrows are, in fact, part of a small image map and the area elements of the map are
coded like this:
<map name="mpb24241">
<area coords="0,0,10,9" href="javascript:b(24241)" ... >
<area coords="0,11,10,20" href="javascript:qtydn3(24241)" ... >
</map>
Without the alternative text (see Section 2 of this tutorial) a screen reader will just read the value of the href. In
this case the user will hear "javascript
b 24241" and "javascript qtydn3 24241" respectively. There is text associated with the JavaScript, but it is not meaningful,
i.e., not functional.
By the way, the functions b(x) and qtydn3(x) are similar to the sample increment( ) function that we saw as an example previously; b is increment and qtydn3 is decrement.
Functional text can and should be added to these areas. By inserting alternative text, alt="buy one more" and alt="buy one less" (for example) to the two areas, the necessary information is available to a blind user and the JavaScript is accessible according to the Section 508 standard.
If a web page uses scripts to fill contents of a form with basic default values, then most likely that aspect of the page will be accessible to contemporary assistive technology, specifically screen readers.
Comparison of JavaScript Requirements
The Web Accessibility Initiative guideline for JavaScript is direct and simple. It is OK to use JavaScript so long as its application, what it does, is not essential. It is easy to test against the WAI guideline. Turn off JavaScript (see the next subsection) and test your web site.
In contrast, the Section 508 standard, recognizing the need for JavaScript in general, allows JavaScript so long as the information is accessible, i.e., readable with assistive technology. This standard is not direct and it is not simple. In what follows we will talk about different aspects of JavaScript use and where access problems arise.
Turn Off JavaScript in Your Browser
The easiest thing you can do to ensure compliance with the Section 508 standard that relates to JavaScript is to make sure your site complies with WCAG Checkpoint 6.3. So in order to check that your page is usable with scripting turned off, turn off JavaScript in your browser.
- To turn off JavaScript in Internet Explorer, Version 5 or higher:
- Tools / Internet Options / Security / Internet
- Select Custom Level
- Go to the scripting section and select the radio button to Disable Active Scripting
- To turn off JavaScript in Firefox:
- Tools / Options / Content
- Uncheck Enable JavaScript
Of course if you are using the Web Accessibility Toolbar in IE (http://www.paciellogroup.com/resources/wat-ie-about.html) it is really simple; From the IE menu, choose Toggle JavaScript. The Web Developers Extension for Firefox (http://chrispederick.com/work/web-developer/) also simplifies this process, Disable > Disable JavaScript > All JavaScript.
Accessibility Problems With Events
If you attach JavaScript programs to events in the wrong way, your site may not be accessible. The key in this case, is whether or not your web page will function without the mouse. Can you use all the functions that you offer in your site with the keyboard?
The Section 508 Accessibility Standards include provisions relating generally to Information Technology, in addition to the web, the accessibility of Software, Telecommunications, Video and Multimedia, Self-Contained Units, and Desktop and Portable computers are all covered. A key provision in the Software Standards requires that all the basic functions be available from the keyboard.
§1194.21(a)
When software is designed to run on a system that has a keyboard, product functions shall be executable from a keyboard where the function itself or the result of performing a function can be discerned textually.
An example of such a keyboard issue is a select menu presenting list of pages like, Headlines News,
Sports, Financial, Theater, etc. The select element is coded with an onChange event handler that
gets executed when the selected value of the menu changes. The event handler opens the desired page. The reason it is becoming
more common is that using the mouse is more efficient than having to make the selection and then click on a Go button.
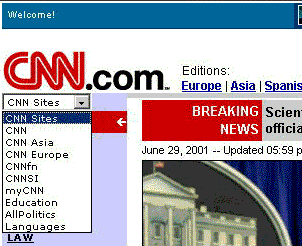
The problem is that under some circumstances, if you cursor up or down in the menu after it gets focus, the onChange event handler is triggered and you are on the way to the new site before you even viewed the options. The CNN web site, http://www.cnn.com used to contain such an example. The select menu at the top left triggers the onChange event.

Select menu at CNN.com
In the screenshot above, the "CNN Sites" select menu has been opened. Here is what the JavaScript coding looks like in this example:
<select ... OnChange="location=this.options[this.selectedIndex].value;">
A mouse user just opens the pull-down menu, then clicks on, say, CNN Europe. This causes the CNN Europe page to open.
However a when keyboard user Tabs to the select menu with the "CNN Sites" entry and starts to move down the menu with
the arrow keys, immediately the browser opens the next site ("CNN" in
the screenshot above) because, keyboard movement in the menu is seen as a change (triggering the OnChange event) and the
action is immediately taken. With this (accepted) keyboard interaction, the user would never be able to get past the first
item - which, by the way is the page where all of this is taking place.
There is a keyboard alternative that I fear even today is not well known amongst keyboard users. After landing on the select menu, if the keyboard user opens the select menu with Alt+Down Arrow before moving down with the arrow keys, then the menu behaves correctly.
The way to completely avoid this problem is to include a submit button next to the select menu and use that to submit the request. (Remember to use alternative text if you use an image button.)
Unfortunately, web developers are not likely to know which events do not work with the keyboard because they use onChange events and only test with the mouse.
Note that it is not that onChange itself is bad or not accessible. For example, if the function assigned to the onChange event modifies a value in some other input control, then moving through the select menu with the arrow keys would make
several changes, and presumably all of them would be OK. There is a problem when the onChange event handler loads
a page.
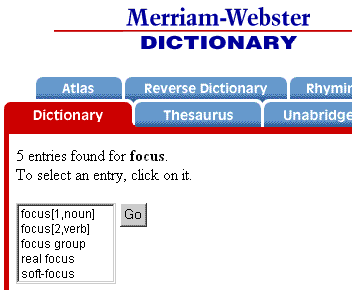
At the Merriam-Webster site (http://www.m-w.com/ and look up a word in the dictionary) a select menu displays a list of up to six dictionary entries for the desired word.

Select menu with size greater than one
This is achieved with the size attribute set to a value greater than one (in this case size="5").
With an onChange submission mechanism, the browser immediately submits the request when you use an arrow key with focus
on the menu. This example is not accessible from the keyboard.
If you use select menus with size greater than one, then couple the select menu with a submit button; don't use the onChange event on the menu. The bottom line here is that you need to make sure your pages can be used by a person who is not using a mouse.
Though somewhat revised 2007, this section on keyboard access for select menus was written in 2001 and today's content is essentially the same. But times have changed. For one thing, I spent some time looking for a current select menu like that on CNN - and didn't find one! I know there are plenty around, but they are harder to find. The problem with the select menu on the Merriam Webster site has not changed.
More importantly though, the issues of keyboard access on the web are huge in the new world of Web 2.0 and Ajax. Those problems make the select menu problem appear like a nit; and it is in comparison. At least there is a simple and clear choice to fix the select menu problem (Use a submit button) - not so for Web 2.0 (more below).
Different Roles for JavaScript Content
At the beginning of the course. we discussed the idea that web guidelines or standards served as a definition of "accessibility." The idea is that those guidelines tell you specifically what you must do and what you must not do on your page to ensure that your web site is accessible, i.e., usable by people with disabilities, especially those using assistive technologies. Those specific standards soften the requirement that you understand how folks with disabilities use your site or how their assistive technology works.
The JavaScript standard as stated by the Access Board creates a circularity in that it refers to being accessible to assistive technology. Thus, this standard is more difficult to interpret and follow than the WAI checkpoints that require that your page work with scripting turned off.
To help you understand the issues for scripting, I hope the discussion of four different kinds of JavaScript tasks or activities will help.
Direct Content
Scripts can write visible content directly to the document, for example, with document.write. This is done when the page is loading.
A simple example of this is writing the message indicating the last date the page was modified so that when changes are made, the message updates itself - automatically.
Here's the code for this example.
<script language="JavaScript">
d = new Date(document.lastModified);
var year = d.getFullYear();
var day = d.getDate();
var month = 1+ d.getMonth();
document.write('\x3Cp\x3ELast updated: '+month+'/'+day+'/'+year);
document.write('\x3C/p\x3E');
</script>
If this script was placed at the bottom of the page (in fact it is there), then the script would write a "last updated" message there.
This kind of JavaScript content is accessible with today's assistive technology. It just is not a problem. It clearly
meets the Section 508 standard. If you considered the last modified date to be essential information and wanted the page
to comply with the WAI guideline for working with scripts turned off, then you would have to add the noscript element:
<noscript>Last updated: 10/19/2007</noscript>
Of course, in doing that you would have rendered useless the whole purpose of the script in the first place because you
would have to remember to update that noscript code any time the page was changed! That statement is at the
heart of the idea of providing an accessible alternative to inaccessible content; such alternatives are rarely updated
when the "normal" content is updated.
I have rarely seen circumstances where the noscript content was useful.
Changes in Attributes
Event handlers can change images or attributes of content, like highlighting or text color. Here is an example.
<td bgColor=white onMouseOver="bgColor='yellow'" onmouseout="bgColor='white'"> Text in a table cell. </td>
| Text in a table cell. |
When you move the mouse over the the table cell above the onMouseOver event handler causes the background
of the table cell to change from white background to yellow background. It changes
back to white when the mouse moves out of the table cell.
This kind of JavaScript activity that involves colorful highlighting and other visual effects usually improves access for some while not hindering access for others.
If you have these kinds of JavaScript effects on your pages, they will still be usable when JavaScript is turned off and so will meet the strictest measure of accessibility for scripting.
Verification in Forms
Script event handlers are often used to verify that information is entered correctly in forms. They can also enter or modify data as in the example at the beginning of this section. Tasks like this make things happen more quickly. You can tell when sites don't do this; you submit a form and the server returns an error page. In the worst case, you return to the page that has the form you are working on with the Back button and all your entries are gone. You fix error one, and after a wait, a second error page is sent. And so on. When the checking is handled at the client, it is quicker and more convenient.
Here is example code that will check to see if a user has entered a valid zip code:
function CheckZip()
{
var s0=document.form1.zip.value;
var v=parseInt(s0);
var s=v.toString()
if ((!isNaN(v) && (v<99999) ) || isNaN(v)){
document.form1.password.value='';
alert("Please enter a five digit numeric zip code);
return false;
}
}
CheckZip can be assigned to the onSubmit attribute in the form element. The alert will inform
the user of the error and, by returning false, the form will not be submitted. The function also clears the input field
where the zip code is being entered.
This common kind of JavaScript transaction does not interfere with assistive technology. If your site requires
such verification, or works more smoothly with it, just be sure that the event handlers are attached to
events that work with the keyboard, like onSubmit and onBlur. Also be sure that a screen reader is aware of the error announcement.
That is certainly true with CheckZip above because the error message is given as a JavaScript Alert; the clearest way
to notify users of assistive technology that errors have occurred.
Assuming that you also do server-side from validation, your form will be usable with scripts turned off. So you won't be losing customers who are using text browsers or who have JavaScript turned off because of their security concerns.
I worked some with Gez Lemon at JuicyStudio (http://juicystudio.com) on an article that takes the next step for form validation and dealing with errors in an accessible way (http://juicystudio.com/article/dom-screen-readers.php). Here is his summary:
Summary
This article investigates a method of providing client-side form validation through the DOM, and ensures that it works as expected with screen readers. Modern screen readers work relatively well with scripting, but it's the extra steps required to inform screen reader users that the content has changed that needs addressing.
Hidden Content
Often scripts write content to internal frames or they write in a manner that the content is not visible or is hidden. Depending on user interaction, hidden content is made visible and, perhaps, other visible content is made invisible. Typical applications are the so-called "fly-over menus" and "plus-to-expand" navigation areas. It is with this hidden content that the issues of scripting and accessibility get really complicated.
The accessibility issues with this kind of scripting depend on the events used to trigger the exposing of hidden content. If the event is onMouseOver, which is typical of menus, then generally that content is not accessible.
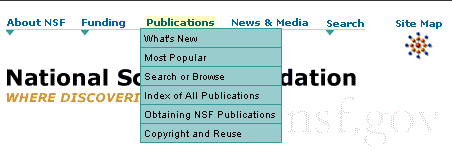
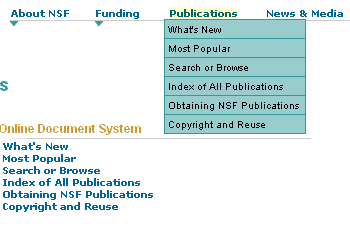
An example is the National Science Foundation web site, http://www.nsf.gov. Note in the screenshot, the pull-down menu resulting from the mouse being over the "Publications" menu item. (This is a screenshot of the NSF page in 2001. Today a similar idea is implemented in Flash.)

NSF.gov "fly-over" menus
The information in the pull-down menu (What's New, Most Popular, etc.) is not available to screen readers or keyboard users. When you tab into the NSF site, you get the main navigation menu links, About NSF, Funding, Publications, etc., not the sub menu links. This is not a problem for this site. If you follow the "Publications" link, which, itself is perfectly accessible, then the resulting page has those fly-over submenu links prominently available in a normal navigation position as can be seen with the following screenshot.

Submenu links immediately available (NSF.gov)
It is clear that in this case that the fly-over menus offer a relatively minor convenience for sighted (mouse) users and a relatively minor inconvenience for those who are not using a mouse. Lacking access to those submenus does not make the site inaccessible. In fact, if the submenu links were in the tab order it would be bad. A menu system is only useful for keyboard users if you are not required to drill down at every point. It is not a good idea to implement JavaScript flyover menus so that every menu option is in the tab order.
If content is exposed with the onMouseOver event for a link, then for your site to meet the Section 508 requirement for scripts, that content must be available elsewhere, preferable prominently displayed on the page that is opened by that link.
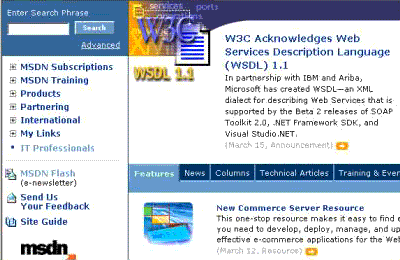
Another kind of JavaScript content is "plus-to-expand." There are two different examples of this kind of content on Microsoft's MSDN site, http://msdn.microsoft.com. The following screenshot shows both of the issues:

MSDN site "plus-to-expand" and tab pages
There are two areas of JavaScript content on the MSDN page. The links down the left side starting "MSDN Subscriptions" down to "My links." I call these (for obvious reasons) "plus to expand" links. Then there are some links going across a blue bar in the center of the page starting with "Features" and ending with "Training & Events." These are like a tab control in Windows. When the user clicks on one of the tabs, say "News," the page of news items opens below the blue "tab" bar.
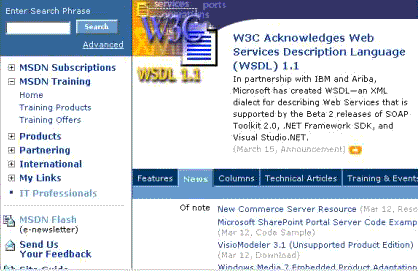
In both cases, the content already rests on your machine, JavaScript event handlers make the content visible. The following screenshot shows both the second of the left-hand links (MSDN Training) and the "News" tab activated.

MSDN with content expanded.
Notice how the links "Home," "Training Products," and "Training Offers" have opened up below "MSDN Training." Also the "plus" in a square graphic has changed to "minus" in the square. In addition, the screenshot shows that the tab "News" has been selected and the bottom center of the page now has new content corresponding to "News," instead of "Features."
If you have content like this, activated with the onClick event, then you must be sure that you can move with the Tab key to the links that do the expansion - and that the expansion works with the Enter key. Unplug you mouse! These keyboard tests are successful with the MSDN site shown above.
There are two things you must verify to be sure that you meet the Section 508 requirement for JavaScript accessibility for hidden content like this. Make sure you can access the function with the keyboard as we have discussed here and make sure all the content is available to assistive technology.
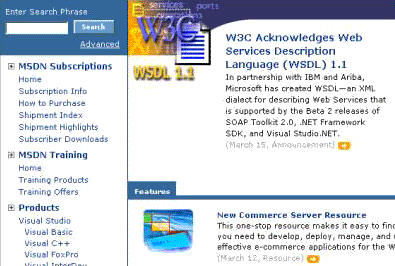
On the MSDN site both conditions seem to be met; also all the hidden content is exposed when scripting is turned off.

MSDN.Microsoft.com with scripting disabled
The screenshot above shows MSDN with scripting turned off. Notice that all the "plus-to-expand" items are expanded (even though the "plus" is still there) and the blue bar of tabs is gone, replaced by only one "tab" - the Features tab. The other sections of content like "News" and "Columns" are farther down the page.
Perhaps, like MSDN, the data on your page is available when scripting is turned off. It is still much better to test your site with assistive technology with scripting turned on. Use a screen reader and/or a talking browser to verify that the links to unhide content can be activated and that the content is available to the blind user.
The Evolving Standards and Guidelines
New standards and guidelines are being drafted as this Web Accessibility Tutorial is being revised. The drafts offer guidelines that are very different from those we have discussed here. They provide a more operational approach rather than talking about the specific technology.
Keyboard Access
The first such requirement from WCAG20 (http://www.w3.org/WAI/GL/WCAG20/), October 2007 draft, says that all reasonable function must available from the keyboard. This corresponds to the software provision §1194.21(a) that we discussed above (Accessibility Problems With Events).
2.1.1 Keyboard: All functionality of the content is operable through a keyboard interface without requiring specific timings for individual keystrokes, except where the underlying function requires input that depends on the path of the user's movement and not just the endpoints. (Level A)
For comparison, the current draft of the proposed Section 508 Standards (http://teitac.org/wiki/EWG:Draft_Sept_3) includes the following wording for the keyboard access provision.
3-T - Keyboard Operation: All functionality of the product operable through the user interface must be operable through a keyboard interface without requiring specific timings for individual keystrokes. The only exception is where the underlying function requires input that depends on the path of the user's movement and not just the endpoints.
The wording of the two is essentially the same and they require that it is possible to access the function of the page from the keyboard. In 1999 when the first versions of the Standards and Guidelines were finished, there was no issue of "access the function of the page" with the keyboard - for the web the function consisted of links and forms and with your browser you could Tab to all of those. Keyboard access was a software issue, not a web issue. The browser took care of keyboard access. With the web becoming more interactive, with Ajax and Web 2.0 this is changing. Keyboard access to the function of a web page - is an issue!
Roles States and Values
Besides keyboard access for software, a second crucial requirement is that assistive technology be able to tell what various objects are for - what is the purpose or role of a control or widget that you land on. The idea is that as you move around an application with a screen reader, not only do your hear the text that is present, you also hear the identity of objects you come across; things like text entry fields, check boxes, radio buttons, and tree views and tab controls. In the 1999 Section 508 Software Accessibility Standards the requirement for making this information available is phrased as follows.
§1194.21(a)
Sufficient information about a user interface element including the identity, operation and state of the element shall be available to assistive technology. When an image represents a program element, the information conveyed by the image must also be available in text.
For the web in 1999 this was not a problem. Screen readers knew about the HTML user interface elements (links, and form controls) and announced the information including states and values: "check box checked," "select menu United States selected". Section 8 of this Tutorial is devoted to being sure that in addition to the role and state information, the screen reader user also is informed of the correct prompts or queues like, "Send information via email check box checked," or "Country select menu United States selected".
The time when links and simple HTML controls were the only active elements on the web is over. Already in this section we have seen an example - the MSN page with a tree view and a tab control that we discussed in the section on hidden content. That example was in the original course from 2001, and we didn't talk about accessing the role and state information - only about whether or not the content was available. We will discuss a similar example below.
Requirements for role and state information for interface elements will be in the new guidelines. The WCAG 2.0 draft requires, at the highest level (corresponding to priority 1), that it is possible for assistive technology to determine the purpose (role) and state of user interface widgets coded using scripting languages.
4.1.2 Name, Role, Value: For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically determined and programmatically set; and notification of changes to these items is available to user agents, including assistive technologies. (Level A)
The current wording for the proposed Section 508 standards (http://teitac.org/wiki/EWG:Draft_Sept_3) for this success criterion is the following:
3-O - User Interface Components: For all user interface components, including form elements and those generated by scripts
- the name and role must be programmatically determined
- states, properties, and values that can be set by the user must be programmatically determined and can be programmatically set, and
- notification of changes to these items is available to user agents, including assistive technologies.
For example: Frames must be titled with text that facilitates frame identification and navigation.
The only difference between the two is the awkward addition about frames; I don't think of a frame as a user interface element.
Ajax and Web 2.0
The simple fact is that the web has been dramatically changing over the past couple of years, with Web 2.0 and Ajax. And what is happening is not good for accessibility. The issues raised in the last section are everywhere. Interaction widgets are popping up all over and often screen reader and keyboard users haven't a clue about what is going on. A strange fact is that it used to be that there was always a page reload when anything significant changed - that often put the screen reader user at the top of the page where they then had to figure out what happened. At least they were aware that something happened. Now you press enter and nothing happens - well, nothing seems to happen.
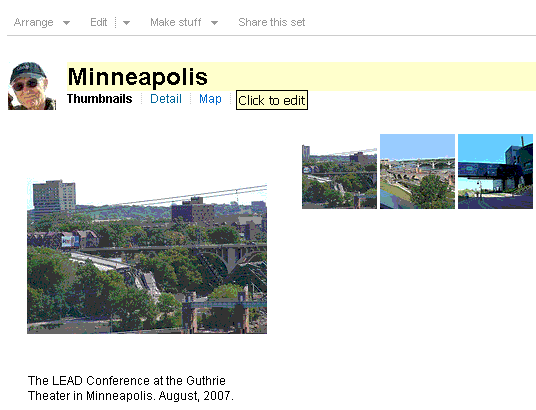
Most Web 2.0 social computing sites are rich with inaccessible - or questionable - controls. I'll just mention one such site - my favorite photo site http://flickr.com. The following is a screenshot of part of a Flickr page of mine displaying a "Set" called "Minneapolis" and a photo (the Collapsed bridge in Minneapolis) plus three thumbnails. As I (the owner) of a Flickr Page move the mouse over an editable area it becomes highlighted in a yellow background as shown in the screenshot. A clue is provided with a text pop-up "Click to edit".

Screen shot of Flickr page showing editable areas
There are two editable areas in the screenshot - the title of the set (here, "Minneapolis") and a description
of the set (here, "The LEAD Conference at the Guthrie Theater in Minneapolis. August, 2007"). A keyboard user
has no idea
that these regions are editable. They do not meet the fundamental requirement of keyboard access discussed above. The keyboard
user can activate the edit menu above the pictures to change the titles and captions on the individual pictures - but
I didn't find a way to edit this information about the set. I would not be surprised to find that there is a way to do
it. This untenable situation could be changed easily; if the editable regions had tabindex="-1" then
they would be in the tab order as Martin Kliehm pointed out in his A List apart article on Accessible Web 2.0
Applications with WAI-ARIA (http://alistapart.com/articles/waiaria).
I believe that if they were in the tab order, then either the enter key could open the edit window (see below) or
perhaps they would become editable with the onFocus event.
The story is different and a little better for a blind user. JAWS announces the Set title, Minneapolis, (which
is an h1)
as "clickable." Using the left mouse button with JAWS (the Slash-key(/) on the number pad) the edit box opens
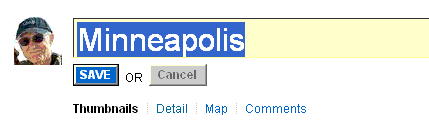
up as shown in the following screenshot.

An edit box appears with a click
It is a normal edit field (input with type="text" ) and JAWS knows it. The buttons
seem to be HTML buttons but access to them with JAWS was flaky at best. The input field opens with everything
selected (highlighted). That means that typing one letter deletes everything - Escape brings it back.
The fact that JAWS knows that the text is clickable does not satisfy the requirement of knowing the role (WCAG 2.0 SC 4.2.1) of interface elements. Once you activate the object, then the role and value are known.
For Ajax appearing all over, I just don't know what is the right thing to do. Probably the most important development in this area is the work of the W3C Protocols and Formats Working Group (http://www.w3.org/WAI/PF/) which has a draft Roadmap for Accessible Rich Internet Applications (ARIA) (http://www.w3.org/TR/aria-roadmap/). Basically this is a strategy for providing the role, state and value information for those scripted controls.
Martin Kliehm, in the article referenced above says:
Do we have to wait another ten years until other browsers support these techniques? Actually, no. You can start using roles, states, and properties right away. Currently only Firefox 1.5 or later and three major screen readers (Window Eyes 5.5+, Jaws 7.0+, ZoomText) support them, but the extra attributes won’t hurt other browsers.
Though ARIA is not a Technical Recommendation of the W3C yet, you can add the state and role information to your Ajax widgets - and test them with Firefox.
There are two excellent articles on this subject on the JuicyStudio site. The first is titled, "Making Ajax Work with Screen Readers," May, 2006 (http://juicystudio.com/article/making-ajax-work-with-screen-readers.php) authored by Gez Lemon and Steve Faulkner (of Web Accessibility Toolbar fame). Here's the summary.
The accessibility community is understandably concerned about the accessibility of client-side scripting, in particular using Asynchronous JavaScript and XML (Ajax) to produce Rich Internet Applications. Steve Faulkner of Vision Australia and founder member of the Web Accessibility Tools Consortium (WAT-C) and myself on behalf of The Paciello Group (TPG) have collaborated in an effort to come up with techniques to make Ajax and other client-side scripting techniques accessible to assistive technology.
The Web Accessibility Initiative's Protocols and Formats working group directly address the issue of making rich Internet applications accessible, and we borrow some of their concepts to investigate methods of ensuring that Ajax applications work with leading assistive technology products. The bad news is that it isn't possible to make Ajax work in every known assistive technology, in the same way that it isn't possible to get Ajax to work with older browsers, but we explain the fundamental issues; how to inform users of assistive technology that a change has taken place, and how they can interact with the content. To illustrate our findings, we summarise the behaviour of popular screen readers.
The follow-up is "Improving Ajax applications for JAWS users", January, 2008 again by Gez Lemon and Steve Faulkner (http://juicystudio.com/article/improving-ajax-applications-for-jaws-users.php).
Popular screen readers use a virtual buffer to allow users to interact with web content. This article uncovers undocumented behaviour in JAWS 7.1 and later, which allows web developers to build Ajax applications that update the virtual buffer without any interaction from the user.
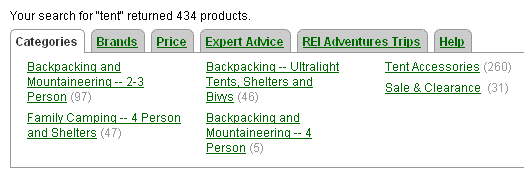
I want to conclude this brush with Ajax with an example I came across - this is not a web 2.0 site. If you perform any product search on the web site of the major recreational equipment provider, the search results are prefaced by a filtering control that is actually a tab control shown in the following screenshot.

A tab control filter for search results
When you use a mouse, this acts like a tab control (like what you find in Internet Explorer, Tools > Options). Click on "Price" and several price ranges appear in the tab panel. Click on "Categories" and you are back to the tab panel as shown in the screenshot. There are no page reloads.
None of this works from the keyboard. The tabs, which visually look
like links are not. Adding tabindex="0" to each of the tabs would put them in the tab order.
Then they would be in the Tab order but how could you know these are tabs - how could you know their roles? You should code this as proscribed by ARIA and discussed in the articles above. There is even an elegant Ajax sample of a tab control - http://www.mozilla.org/access/dhtml/class/tabpanel. That sample works the way a tab control is supposed to work from the keyboard - but I could not get it to work with Window-Eyes in Firefox - where it is supposed to work. I never heard the roles. If you do code this tab control like that, and this is a guess, 90 percent of disabled users won't know that you have done that work. Only the small percentage using Firefox.
Given that lack of support, I suggest using a hack! Add an invisible image to each tab, with alt="tab" - the roles. Then add an invisible image to the current tab - alt="current" (its state). Now when a screen reader tabs to a tab (sorry about that) he would hear "Tab current categories", "Tab link Brands", etc.
When you move between tabs in a tab control (remember Tools > Options in IE) the tab panel changes and it does in the Ajax sample mentioned above. That's great and my hack won't work that way. I suggest using JavaScript to place focus on the first object in the tab panel, when a tab link is activated. In this way, if the blind user moved back to the "Categories" tab from the Brands tab, and pressed enter there, the change of focus would result in "link BackPacking and Mountain 2-3 Person", the first object in the tab panel.
Applets and Plug-ins
When your web page launches an applet or plug-in, people with disabilities must be able to access that software as well as other content of your web site.
§1194.22 (m)
When a Web page requires that an applet, plug-in or other application be present on the client system to interpret page content, the page must provide a link to a plug-in or applet that complies with ? 1194.21(a)-(l).
The eleven provisions in paragraph 1192.21 are the Section 508 standards for software. §1194.22 (m) requires that the web author make sure that any applet or plug-in needed for content on his page is accessible as defined by those software standards.
From the Access Board final rule:
For example, web pages containing Real Audio almost always have a link to a source for the necessary player. This provision places a responsibility on the web page author to know that a compliant application exists, before requiring a plug-in.
So plug-ins and applets launched from your page are subject to the Section 508 standards (http://www.access-board.gov/sec508/guide/1194.21.htm) for software. We are not going to go over those in detail because doing so would take as much time and technical material as we have seen already on web accessibility.
As an example, below is a screenshot of the Windows media player (2001) launched as a separate window:

Windows Media Player
As we discussed above for scripts, the first issue of those Section 508 software standards is that every function of the program has to be available from the keyboard, §1194.21(a), repeated here.
§1194.21(a)
When software is designed to run on a system that has a keyboard, product functions shall be executable from a keyboard where the function itself or the result of performing a function can be discerned textually.
That does not mean that the Stop icon at the bottom of the Windows Media Player, shown above, has to be reachable using the keyboard. Instead, you must be able to activate the corresponding function using the keyboard.
In the case of Stop for the Windows Media Player, keyboard access is through a menu item, Play then Stop. Looking at that menu item we see also that Stop is readily accessible with the shortcut keys, Ctrl+S. Such shortcut keys are a crucial part of having access with the keyboard that is comparable to access with a mouse.
Windows Media Player is a good example of software being accessible with the keyboard, but not in the same way as a user uses the application with a mouse.
It is not just the main window that must be accessible, but also any dialog that the application brings up. Using the Windows Medial Player again, the options dialog (Tools / Options ) is a tab control which permits moving from page to page with Ctrl + Tab and moving within a page with the Tab key.

Plug-in dialogs must be accessible too
The third and fourth requirements of the Section 508 Software Standards stipulate that assistive technology must be able to:
- Track the focus as the user tabs around a dialog.
- Determine what kind of object has focus.
Here is the Section 508 Software Standards wording of these two important items:
§1194.21 (c)
A well-defined on-screen indication of the current focus shall be provided that moves among interactive interface elements as the input focus changes. The focus shall be programmatically exposed so that assistive technology can track focus and focus changes.
§1194.21 (d)
Sufficient information about a user interface element including the identity, operation and state of the element shall be available to assistive technology. When an image represents a program element, the information conveyed by the image must also be available in text.
In the options dialog above, the focus is on the radio button (a screen reader needs to know that) with the text "once a day."
Since web authors are usually not writing the plug-in or applet, it becomes a question of whether the software conforms to Section 508 Software standards. If it does, then the applet or plug-in can be used and the site will conform to Section 508. If it does not, then the author must find another way to present the content.
Summary
To satisfy Section 508 web standards for scripting, you must:
- Ensure that essential information is available to users with assistive technology. One way to do this is to ensure that no information is lost when the scripting is turned off.
- Be careful of the JavaScript events you use and make sure to test them without the mouse.
- Test your JavaScript content with a screen reader or talking browser.
To satisfy Section 508 web standards regarding applets and plug-ins, you must:
- Ensure the applet or plug-in software is accessible as defined in the Section 508 standards for software (§1194.21).
- Make sure that assistive technology can track the focus - that is, know where the focus is and be able to identify the object with focus.
- Make sure keyboard accessibility is available for your applet or plug-in. Test to ensure that for every mouse interaction with your software, there is an equivalent way to do it using the keyboard.
Note: Form verification and text highlighting with JavaScript are not access issues for Section 508.
If you have comments or questions on the content of this course, please contact Jim Thatcher.
This course was written for the Information Technology Technical Assistance and Training Center, funded in support of Section 508 by NIDRR and GSA at Georgia Institute of Technology, Center for Rehabilitation Technology.