Image Maps
We mentioned image maps briefly in Section 2 of this course when we were talking about adding alternative text to images. In this section of the Web Accessibility Course we will in more detail into how Image maps work, and how to make them accessible.
Examples of Image Maps
An image map is a picture on a Web page that provides different links to other Web pages, depending on where a user clicks on the image. Image maps are often "real " maps such as the example in the screenshot below from the Dell support site (http://support.dell.com).

Image map at support.dell.com
More often, image maps are pictures of navigation items such as this example from the Sun Microsystems Web site (http://www.sun.com/):

Part of the image map at www.sun.com
Here's another navigation map (http://www.metrokc.gov/) at the King Co., Washington, site:

Image map at King Co. (WA) Site
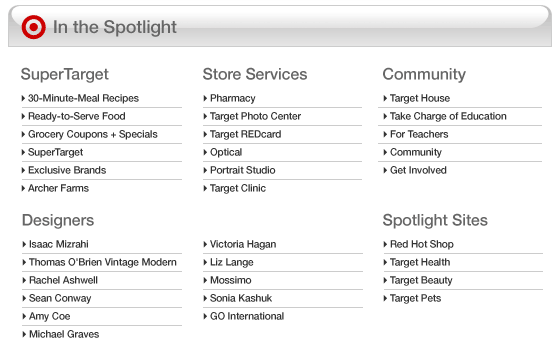
Here is another interesting image map which is on the home page of the web site of the Target stores, http://target.com. This image (now with correct alt-text, "In the Spotlight") contains 33 clickable areas, corresponding to the text in the smallest font, like "30-Minute-Meal Recipes."

Screen shot of one image map on Target.com
Accessible Image Maps
There are two kinds of image maps: client-side and server-side. Client-side image maps are by far the most common type of image map to be found on the Web today. In fact, as we shall see, server-side image maps should be avoided.
Client-Side Image Maps
The image map is called
client-side
because the browser (the client) must figure out how to handle the result of a
click on the image. Any time there is a click on the page, the client (browser)
figures out whether or not the coordinates of that click fell inside one of the
regions specified as an <area> of the client-side map. If the
click is inside one of those regions, then the browser opens the corresponding
URL—that is, the value of the href for that <area>.
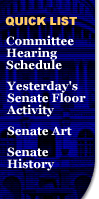
The following is a client-side image map from an earlier version of the U.S.
Senate web site (http://www.senate.gov/).
The alt-text on the image that creates the map is alt="Quick
List" and there are three hot spots.

Navigation panel as client-side image map.
Here is the code that makes the image in Figure 7-20 as a client-side image map:
<img src="sidebar.gif" alt="Quick List" ...
usemap="#subnav">
Client-side maps are img elements with the usemap attribute whose value is the name of
a map element.
(Do not use the boolean ismap
attribute; that specifies a server-side map.) In US Senate example, the usemap attribute
points to a map
with name subnav. The map defines
the areas (area elements) of the image map that are hotspots. In the this example, there are
four areas:
<map name="subnav">
<area shape="rect" coords="4,33,76,72" href="..."
alt="Committee Hearing Schedule">
<area shape="rect" coords="5,78,88,117" href="..."
alt="Yesterday's Senate Floor Activity">
<area shape="rect" coords="5,121,75,140" href=" ... "
alt="Senate Art">
<area shape="rect" coords="5,143,59,172" href=" ... "
alt="Senate History">
</map>
The four image map areas have alt-text that is exactly the same as
the text in the image; this is perfect. The way that this client-side image map
works is that each <area> specifies a region of the image in
which a click will open a certain URL, namely the href of the <area>.
The shape and coord (coordinates) attributes define
the region of each <area>. There are three possible shapes: rect
for rectangle, circle, and poly for polygon. The
coordinates are pixel coordinates measured from the top left of the image. For a
rectangle, the developer must specify the top-left and bottom-right corners. A
circle is given by the center point and radius. A polygon is specified by a
series of points corresponding to the corners of the polygon.
As another sample, the Target.com image above has a map intuitively named "69109921".
Here are the first three of the 33 areas of the that map.
<area shape="rect" coords="17,93,182,111"
href="http://recipes.target.com/default.aspx?ref=sc_iw_r_12_0"
alt="30 Minute Recipes">
<area shape="rect" coords="17,130,182,147"
href="http://sites.target.com/site/en/supertarget/page.jsp?title=
supertarget_coupons_specials_main&ref=sc_iw_r_12_0"
alt="Grocery Coupons and Specials">
<area shape="rect" coords="17,148,182,164"
href="http://sites.target.com/site/en/supertarget/page.jsp?title=
supertarget_home&ref=sc_iw_r_12_0"
alt="Super Target">
Before the Target Corporation was sued by the National Federation of the Blind (https://jimthatcher.com/law-target.htm)
these image map areas did not have alt-text. In fact there were over a hundred hotspots on
about a dozen image maps and none of the areas had alt-text. Screen readers try to find information to convey
to a blind user when active images (including areas) lack alt-text. In the case of image maps, that will be
the href of the area. So instead of listening to "Link 30 Minute Recipes link
Grocery Coupons and Specials, link Supper Target" when the alt-text has been added, a blind visitor instead
would hear "Link
default.aspx?ref=sc_iw_r_12_0 link /site/en/supertarget/page.jsp?title=
supertarget_coupons_specials_main&ref=sc_iw_r_12_0 link /site/en/supertarget/page.jsp?title=
supertarget_home&ref=sc_iw_r_12_0."
In both the examples in this section the alt-text on the image itself was
chosen to be text in the image which acts as a heading, alt="In the
spotlight" for the target sample, and alt="Quick List" for the US Senate
image map. These images themselves are not active, so the alt-text (from the second section of this is course)
should convey the information in the image. These two examples are good illustrations of that idea.
Often for image maps, there is no information conveyed beyond the links, as
illustrated by the fragment from Sun Microsystems image map above. For these,
user alt="".
Server-Side Image Maps
The following shows another image map, from www.metrokc.gov/services.htm. It is fundamentally different from the previous examples though not in appearance.

Server-side image map for King County navigation bar.
The image above was coded as a server-side image map on the King County web site. Here is the elided code.
<a href= "wwwnav.map">
<img src="... navbar.gif" border="0" ismap="ismap"
alt="King County Navigation Bar (text navigation at bottom)">
</a>
What makes this a server-side image map is that there is no usemap
attribute; instead, the image itself is enclosed in an anchor tag (<a>)
and the img element has the boolean ismap attribute.
That attribute tells the browser to send the coordinates of the user mouse click
directly to an associated map file on the server that is referenced by the href
attribute of the anchor element. Without looking at the source code it is possible to detect a server-side map
because mouse coordinates are displayed in the status area of the browser as you move the mouse over the image.
For any person who cannot use the mouse, this is a fundamentally inaccessible
form of navigation because it requires positioning the mouse on some part of a
picture indicating a desired action (pressing Enter on a server-side
image map sends click coordinates 0,0 to the server).
The U.S. Access Board recognized the problem with server-side maps and recommends having redundant text links if you do use a server-side map, in this Section 508 provision:
§1194.22(e) Redundant text links shall be provided for each active region of a server-side image map.
WCAG 1.0 has the same requirement at Priority 1:
1.2 Provide redundant text links for each active region of a server-side image map.
Indeed, the King County site in Figure 7-21 has redundant text links at the
bottom of the homepage, and the alt-text for the image itself which
is server-side map tells the user to find
text navigation at bottom
. That's good!
I can't see any reason why the King County site would use a server-side map for its main navigation. The equivalent text links at the bottom of the page make it accessible and compliant. The King County site, however, does not satisfy the second provision of the Section 508 rule on web accessibility:
§1194.22(f) Client-side image maps shall be provided instead of server-side image maps except where the regions cannot be defined with an available geometric shape.
The Section 508 provision is again almost identical to Checkpoint 9.1 of the WCAG:
9.1 Provide client-side image maps instead of server-side image maps except where the regions cannot be defined with an available geometric shape.
By either of these requirements, if you can't define a region with the existing geometric shapes, then a server-side map is OK - so long as redundant text links are provided. But all regions can be defined with a polygon or finite set of polygons, so server side maps are not allowed.
The new version of the Web Content Accessibility Guidelines (WCAG 2.0) doesn't even mention image maps, but gets to the heart of the matter - the fact that server side maps can't be used without a mouse.
Guideline 2.1 Make all functionality operable via a keyboard interface.
SC 2.1.1 All functionality of the content is operable through a keyboard interface without requiring specific timings for individual keystrokes, except where the underlying function requires input that depends on the path of the user's movement and not just the endpoints. (Level A)
(When I copied this today, this success criterion was called "Bronze" instead of "Priority 1," or "Level 1," or "Level A." The current Summer 2007 draft of WCAG 2.0 uses Bronze, Silver and Gold, not for 3rd, 2nd, and 1st, but for Level 1, Level 2, and Level 3, respectively!)
If you have a server side map and a set of links that provide the same function, then that would satisfy 2.1.1, the functionality is operable through the keyboard interface, even if one particular object is not.
There is nothing about the regions in the King County image map that would make them difficult to define with available geometric shapes; simple rectangles would work just fine. In fact, the main navigation map on the homepage has been changed to a client-side image map, shown below.

The replacement client-side map on King County Site
Complex Client-Side Image Maps
As mentioned earlier, client-side maps provide three shapes to describe regions:
rectangles (shape="rect"), circles (shape="circle"),
and polygons (shape="poly"). Effectively, any shape can
be described with a polygon or collection of polygons.
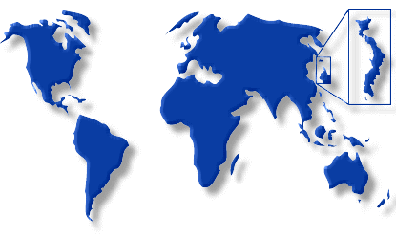
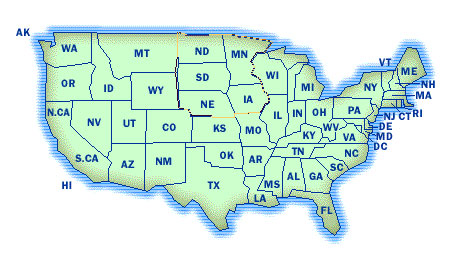
The following image is a good example of a client-side image map with rather complex hotspots, which are regions defined by polygons. It is was Microsoft's Local District Information Map but it is not on the site that I could find.

A complex client-side map - a stylized map of the USA, divided into regions
Using the Tab key, I moved the focus indicator in Internet Explorer to the upper Midwest area in the map above so that the focus polygon is visible. The source code for that area in the map uses a polygon determined by about 45 points:
<area shape=poly coords="173,7,181,9,180,10,227,9,232,10,233,12,238,11,244,12, 250,13,257,14,263,15,267,17,259,27,251,27,245,36,249,41,246,48, 254,53,256,57,257,61,258,66,262,68,263,73,264,75,263,77,262,78,260,78,259,80,258, 82,257,84,256,86,254,87,243,87,243,88, 229,88,229,92,207,92,206,90,186,90,184,85,173,82,170,45, 172,30,172,7,174,8" href="..." alt="Twin Cities: ND, MN, SD, NE, IA">
In principle, any region of a finite image can be defined by one of the available geometric patterns of a client-side map. In the worst case, individual areas could consist of individual pixels. But, as this image map illustrates, complex regions can be defined using polygons. There is no case where a server-side map is permitted under the Section 508 provision §1194.22(f) or WCAG Checkpoint 9.1. My interpretation of the Section 508 standards and WCAG 1.0 is that server-side maps are just not allowed, however with WCAG 2.0 and I assume the Section 508 rewrite in the works, both allow server-side maps if the function is available from the keyboard as in the King County server-side map above.
Even though it is hard to imagine, there may be cases where a designer wants every pixel to be a hotspot with different actions. You might argue that there are too many regions in this case. But that is a different issue than the one raised by provision §1194.22(f) and Checkpoint 9.1. A client-side image map still could be used.
Summary for Image Maps
The following points apply to accessible image maps:
- If you want to use an image map, make it a client-side image map.
-
Include meaningful
alt-text for every<area>of the<map>, alt-text that conveys the function of that hotspot. -
Use an appropriate text alternative on the image itself. If there is no information
beyond the hotspots then
alt=""is appropriate. - If you must use a server-side map, also include equivalent text links on the page for all hotspots of your server-side map (and please write to me explaining why you need to use a server-side map, because I would like to know).
If you have comments or questions on the content of this course, please contact Jim Thatcher.
This course was originally written for the Information Technology Technical Assistance and Training Center, funded in support of Section 508 by NIDRR and GSA at Georgia Institute of Technology, Center for Rehabilitation Technology. It has been completely revised.