Skip Navigation Links
This has been updated - see the new version.
This is an analysis/study of techniques for "skip navigation" links (also "skip to main content" links) which resulted from an assignment I had in the Web Content Accessibility Guidelines working group, Techniques task group. I advocated skip navigation links early on (around 1998) and urged adopting a provision for the Section 508 Web Accessibility Standards when I served as vice chair of the Electronic and Information Technology Access Advisory Committee (EITAAC) that was empanelled by the US Access Board to propose standards to implement Section 508. The basic idea is to provide a method for people using screen readers to move from the top of the page to the beginning of the "main content" of the page. Over the past couple of years there has been a growing awareness of this issue, including awareness that those who are mobility impaired and cannot use the mouse have a similar requirement of needing to skip over the repetitive navigation links and get the main body of the page.
I believe that the American Council of the Blind (http://www.acb.org) was one of the first web sites to have a skip link - at the end of 1998. IBM and CNN were soon to follow. The times have changed. Today a Google search for "skip to main content" and for "skip navigation" turns up over 11,000,000 pages where at the time of EITAAC the same search turned up only a few.
The Basic Idea
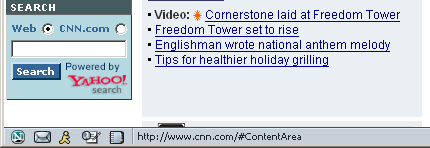
The idea is to provide a method for skipping over groups of mostly repetitive navigation links to get to the main content of the page. The problem is typified by The CNN site http://www.cnn.com. At CNN there is a lead story in the center of the page and a lot of information (links, mostly) that precedes the main story when listening to the page with a screen reader or when tabbing through the links. Visually the main story, usually with a lead picture, is immediately obvious for someone looking at the page. CNN does have a skip navigation link.
When you first arrive at CNN, use the tab key (in IE and Netscape, the "A" key in Opera) and watch the status bar at the bottom of the browser window. The first or second tab will show http://www.cnn.com/#ContentArea in the status window as shown below.

This is a skip navigation link. Use the skip link by pressing enter at that point. Visual focus moves to the lead story. One more tab and input focus is on the headline which is a link to the main story. To verify that the skip link is working properly, that second tab is important. You need visual focus to move to the main content, but also input focus should work so that the next tab goes to the first link (or other active element) immediately after the main content.
Now go back and use the tab key to get to the main content without the skip link. When I tried it it took 41 presses of the tab key. It while back it was a lot more than that because CNN had a design whereby the links on the right side of the page also preceded the main content.
So the idea is to provide a technique to get to that lead story in a hurry, without having to filter through all the repetitive material. This is intended for users of screen readers and for other people who must use the keyboard instead of a mouse.
Under what circumstances should skip links be used? There are no hard and fast rules. If there are five or more navigation links and/or other content that comes before the main content of the page then the skip navigation technique should probably be used. If there are twenty links and other elements before the main content, one of these techniques definitely should be used.
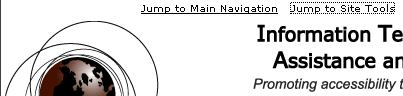
What about skipping to different parts of the page say the local navigation links, the search field, recent news, and main content, like a short table of contents at the top of the page? Many sites do have short "jump tables" at the top of the page. For example, the Information Technology and Technical Assistance And Training Center (ITTATC, http://www.ittatc.org) has a list of three links at the top of the page that jump to the main content, the main navigation and the site tools" When you use the tab key at www.ittatc.org or place the mouse over the link, the links become visible as shown below.

Providing such a jump table clearly can be useful so long as the number of links is kept very small - say four or less. Adding more than that is defeating the whole purpose of the skip link. Better than such a "jump table" would to be to markup the sections with headings markup - see technique 3 below. With headings navigation in a screen reader (usually the "H" key) you hear the section title and that is where you are; there is no need to press enter to get to the section.
Sometimes there seems to be no Main Content, maybe the page is all links. If that is the case you probably should not have a skip link and perhaps you will want to consider adding more structure to your page so content can be grouped and labeled with headings markup.
1. Skip Navigation Link
The link should be at or very near the top of the page; it is a link with a local target just before the beginning of the main content.
<!-- at or very near the top of the page -->
<a href="#main">Skip Navigation</a>
<!-- many navigation links -->
<a name="main"></a>
<!-- beginning of main content -->
As was pointed out in the WCAG task group, that local anchor (bookmark anchor) better use the id attribute if you are coding in xhtml.
<a id="main" name="main"></a> or <a id="main" name="main" />
As pointed out in an email from Nick Johnson, the anchor should have both an id attribute and name attribute: "If the XHTML is being parsed by an SGML/HTML parser, it will only pay attention to the name attribute, whilst if it's being parsed by an XML parser, it'll only pay attention to the id attribute. Hence, it's a very good idea to use both in anchors when writing in XHTML."
User agent issue - the IE bug
IE5 and 6 have a serious bug for all in-page (bookmark) links when those links are activated from the keyboard. Although visual focus (point of regard) correctly changes, input focus may not; instead it may revert to the top of the page. As I mentioned above, after pressing enter on the skip link tab again. If input focus has moved below the main content, the skip link works. If input focus is back at the top of the page, the skip link is broken. Generally, I believe that the link is broken for IE if the target, the local anchor is not active (has an href as well as a name) and is not in a table cell (of all things!). There are two workarounds for this problem.
(a) Make sure the target (the named anchor) is in a table cell! This work-around explains why this problem has gone without notice for so long because most content was in table cells - tables used for layout. When tables are not used for layout it is possible to add a table just for the target of the skip link like this:
<table summary="Begin main content"><tbody><tr><td>
<a name="main" id="main"></a></td></tr></tbody></table>
The Webaim.org (http://www.webaim.org) web site used to use this technique,
but now use a div with width specified (see the end of this page).
The disadvantage of this work-around is that this is not using the table markup for its intended purpose.
(b) When the target named anchor is a link, the input focus will work properly. You can make the empty target a link like this:
<a name="main" href="#main" title="main content"></a>
The disadvantage of this work-around is that, depending on the screen reader settings, it may result in an empty link in the tab-order and in a links list.
There is a new work-around that was discovered as a result of this discussion. See the last section of this study, The Simple Work-around for the IE bug.
2. Hiding the skip link
Some designers would prefer not to have the skip link visible to all users. There are several techniques used to hide the skip link.
(a) Unimportant image: Use an image that otherwise needs no text equivalent and place the link text as alt text on that image.
<a href="#main">
<img src="spacer.gif" width="1" height="1" alt="Skip Navigation"></a>
When using the tab key the link text "skip navigation" will be heard by a screen reader and without
a screen reader the href can be observed in the status bar of the browser.
(b) Color styling: Use the same foreground and background colors on the link text (assume back text on white background in code example)
<a href="#main" class="skip">Skip Navigation</a>
CSS: a.skip {color: #FFFFFF; background-color: #FFFFFF;}
When using the tab key the link text will be heard by a screen reader and without a screen reader the href can be observed in the status bar of the browser.
(c) Color styling so visible when active: This is the same technique as (b) except in addition you can make the l ink visible when the mouse is moved over the link or when the link receives focus with the tab key.
<a href="#main" class="skip">Skip Navigation</a>
CSS: a.skip {color: #FFFFFF; background-color: #FFFFFF;}
a.skip:active {color: #000000; background-color: #FFFFFF;}
a.skip:hover {color: #000000; background-color: #FFFFFF;}
When using the tab key the link text will be heard by a screen reader and seen in the graphical view when focused.
(d) Hide the skip link by positioning it off screen.
<a href="#main" id="main" class="skip">Skip Navigation</a>
CSS: a.skip {position: absolute; left: -1000em; width: 20em;}
When using the tab key the link text will be heard by a screen reader and without a screen reader the href can be observed in the status bar of the browser.
Liam McGee has shown on a test page, www.communis.co.uk/skiptest.html, a neat technique of having the skip link hidden, but exposing it in the tab order. The technique is also used on his company's home page, http://communis.co.uk.
(e) Hide the skip link using the display property: Screen readers today will not speak text
with display:none and sometimes will not speak text with display:hidden. Therefore this
technique does not work since the main intended beneficiaries of the skip link idea are screen reader users.
3. Using headings instead of skip links
If the first heading in the natural reading order of the page is at the top of the main content, then the heading provides an excellent method for screen reader users to skip the navigation links because headings navigation is so simple (the H key). However this technique is of no use for people using IE and not using a screen readers because IE lacks keyboard navigation of headings.
Screen readers (and IBM Home Page Reader) depend on Internet Explorer, but if a screen reader is not a requirement, headings navigation is available in Opera (S for forward, W for backwards).
So it seems that Headings navigation is probably the best technique to address the skip navigation problem. It uses inherent structure of the document. Headings navigation uses markup for what it is intended. If keyboard access is required for people who do not use a screen reader then Opera is available as viable browser.
4. Layout so that skip navigation unnecessary.
If with CSS the main content is at or near the top of the document or for a page with table layout the navigation links all follow the main content, then a skip navigation link may be unnecessary. Example structure:
<!-- navigation on the right -->
<table><tbody><tr>
<td>Main Content</td>
<td>Navigation</td>
</tr></tbody></table>
<!-- With CSS -->
<div id="content">Main Content</div>
<div id="navigation">Navigation</div>
One can reasonably argue in both these cases that it would be very helpful for screen reader users to have a "skip to navigation" link implemented by one of the techniques above.
5. Which link targets work where?
The following is a table (as of July 4, 2004) of techniques and browsers. The entry "Yes" means that the technique works with the corresponding user agent. "No" means that it does not work. A "No!" with an exclamation mark means the result is a surprise for me. The name of each technique is a link to a page that demonstrates the technique. You can try it yourself with your browser (no mouse). Let me know if the results are different from what I have or let me know the results if your are using a different user agent.
Test Results for Skip Link Techniques
Target of Skip Link |
IE6 Keyboard |
JAWS 5.0 |
HPR 3.02 |
W-E 4.50 |
Opera |
NN 7 |
|---|---|---|---|---|---|---|
Simple empty named anchor - no table |
No * |
Yes |
Yes |
Yes |
Yes |
Yes |
| Named anchor in a table cell | Yes |
Yes |
Yes |
No |
Yes |
Yes |
| Heading with ID | No |
Yes |
Yes |
Yes |
Yes |
Yes |
| DIV with ID | No |
Yes |
Yes |
Yes |
Yes |
Yes |
| Named anchor which is an empty link | Yes |
Yes |
Yes |
Yes |
No |
Yes |
| Use Span with width=100% | Yes |
Yes |
Yes |
No |
Yes |
Yes |
The Simple Work-around for the IE Bug
* The cell of the table above which is of the most concern is the case where the target is a simple named anchor which is neither a link nor is it in a table cell and the browser is IE6. This certainly is the most common situation for web developers following accessibility guidelines and designing sites without tables. But generally this does not work! Until early July, 2004, I had never seen that combination work from the keyboard in IE6 when no assistive technology is involved. Then I discovered a skip link at http://westciv.com. Here they have an empty anchor that is not a link and is not in a table cell. But their skip link works from the keyboard.
I discovered that westciv.com has a div with the same id as the anchor (a fact also pointed out to me by James Craig) and thought that this might be the cause of the problem. So I downloaded the home page and changed the id of the enclosing div. The skip link stopped working from the keyboard. Ah-ha! But the mystery deepened because when I brought in the style sheet then the skip link did work. The problem had nothing to do with the incorrect id and it had something to do with the style sheet. How could style change how a link worked from the keyboard? I was baffled and posted the mystery to the WAI Web Content Accessibility Guidelines Working Group Techniques Task Group mailing list (that's a mouth full).
Becky Gibson of IBM Emerging Internet Technologies and independently (a couple days later) Mike Scott of MSF&W solved the puzzle. Becky noticed that there was a div including the named anchor which had a width of 500px specified in the style sheet. When she removed the width, the in-page link stopped working. It turns out that if the target of the in-page link is included in some construct (table, div, span) with a width specified (or implicit as the table attests), then the link to that anchor will work with the keyboard in IE6. So, for example, if the anchor is not already included in such a construct the following innocuous workaround will insure that it does work.
Another test file, skip test 6a, demonstrates this technique. Mike Scott also put together a test page that illustrates these issues.
This whole process is more complicated than one could possibly imagine. I was just testing case #2 - where the skiplink is in a table cell. When the target anchor has both a name and id, the link does not work at all with HPR. So I am wondering, should all these have just a name attribute?
With both Jaws and Window-Eyes the behavior is at least a "little bit" intermittent. Also I just tried three more files corresponding to numbers 2, 6 and 6a, but where the the contents of the target named anchor is not empty. These are skipnav2-ne, skipnav6-ne and skipnav6a-ne. There is no change in the table above