Accessibility Toolbar - Version 2.0
The Web Accessibility Toolbar is the best thing that has happened for accessibility in recent years and Steve Faulkner
and his team at The Paciello Group have made some improvements and additions
for Version
2.0 of the Web Accessibility Toolbar which is currently in Beta.
Many of the functions from the first version of the Web Accessibility Toolbar are improved and debugged. One
of my favorite enhancements is the fact that the functions now operate on the content of frames and iframes transparently.
For example, try the Headings function with the current Accessibility Toolbar on the Travelocity web
site, the result will be an alert saying that The page contains iFrames, Headings cannot be shown.
Not any more.
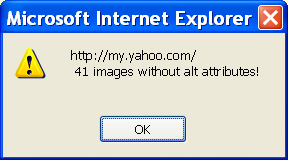
One welcome addition is an alert after execution of the many of the functions, including Show Images,
which states the number of images with no alt-text, this is the number of certain errors and it is now up to the reviewer
to check the quality of alt-text on other images.. The alert includes the URL of the page being verified as shown in the
following screen shot.

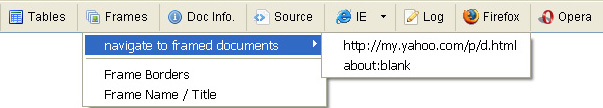
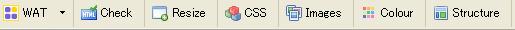
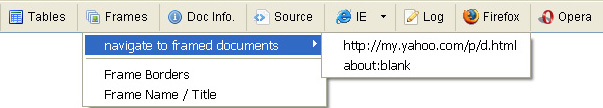
The toolbar itself is simpler and beautifully organized. The following screen shots show its current incarnation.


The toolbar consists of a series of fifteen buttons, many of which bring down menus
of functions as illustrated above where the menu for Frames is open and in that menu, the
submenu for navigate
to framed documents. The buttons are:
- WAT - Documentation and update function
- Check - Validation tools including a
 Quick
Check which returns the number of errors
from the W3C HTML validation site in an alert box without having to display the Validator page
Quick
Check which returns the number of errors
from the W3C HTML validation site in an alert box without having to display the Validator page
- Resize - Various options to resize the browser window
- CSS - Options to Disable CSS or certain parts of CSS
- Images - Various options to explore the at-text of images including Remove
Images which
used to be called Toggle Images
and Alt; it just replaces each image with its alt-text or "No alt"
- Colour - Options to test for contrast or view in Greyscale
- Structure - Functions to analyze (i.e. highlight) the semantic markup on the page, including
headings and lists
- Tables - This is separated out from Structure in the previous
version. That definitely is helpful because the Structure menu had become too long
- Frames - From the Frames menu you can navigate to specific
frames or get a list of
frame and iframe elements including important title information.
- Doc Info - Lots of information about the current document including Downloadable
files,
List of Links, Internal Links (In-Page links) , and JavaScript
/ New Window links
- Source - Pretty much the same functions as before, one that I had not noticed, however,
and will use it a lot. The Highlight Source menu allows you to specify which elements you
are interested in (I will use Forms a lot), and then the source code is displayed
with those elements highlighted. Terrific. I wonder what other gems I have missed.
- IE - A menu of easy to access standard IE accessibility functions like Text size.
- Log - A
 one and very impressive.
Press the Log button and a small edit area opens at the top of the browser. Functions
add information and you can type information, and save the results. What a terrific idea. I would put a lot more information.
For example, if you Show Images and all images have alt-text, nothing gets entered in the log. It should be, the URL
and "0
alt text errors".
one and very impressive.
Press the Log button and a small edit area opens at the top of the browser. Functions
add information and you can type information, and save the results. What a terrific idea. I would put a lot more information.
For example, if you Show Images and all images have alt-text, nothing gets entered in the log. It should be, the URL
and "0
alt text errors".
- FireFox -
 Open the current page in Firefox - how cool is that!
Open the current page in Firefox - how cool is that!
- Opera -
 Open the current page in Opera!
Open the current page in Opera!
Detailed Menu by Menu documentation is available
on the WAT web site. Congratulations Steve!


![]()